
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.
Acest tutorial vă va arăta cum să programați un joc de curse în interiorul MIT's Scratch.
Pasul 1: Mai întâi …

1) Accesați https://www.scratch.mit.edu2) Căutați Noah1194 în câmpul de căutare 3) Faceți clic pe jocul de curse și descărcați-l.
Pasul 2: Începerea jocului

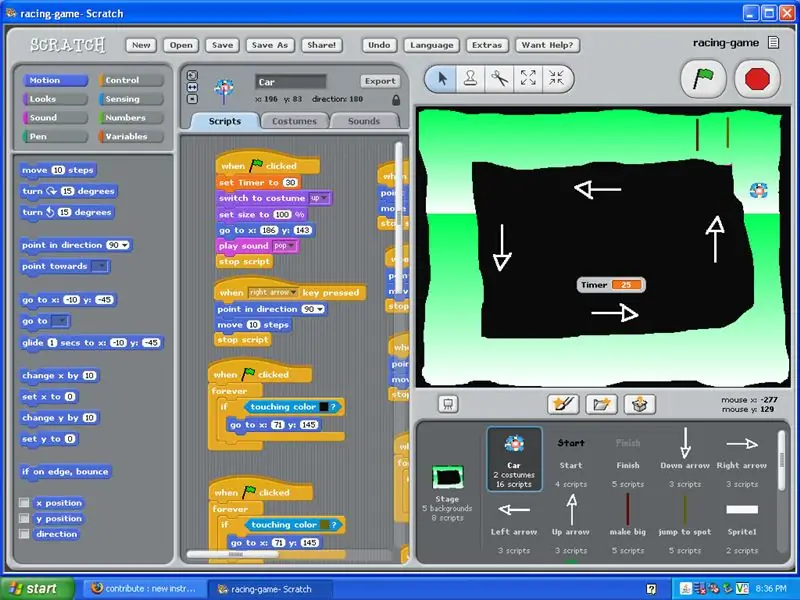
1) Veți observa că în sprite-ul auto există o grămadă de scripturi.
2) Aruncați o privire la primul din partea de sus din stânga care începe cu un „când se face clic pe steag” 3) Programul spune: când se face clic pe steag, setați variabila „cronometru” la 30, faceți mașina în costum potrivit și fă-l să meargă la locul potrivit pe pistă.
Pasul 3: Mutarea mașinii

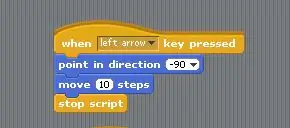
1) Uită-te acum la scripturile care încep cu „când este apăsată tasta”.
2) Aceste patru comenzi sunt cele care fac ca mașina să se miște. 3) Sunt destul de simple. Spun doar punct în direcția dreaptă, stânga, sus sau jos și se mișcă în acest fel.
Pasul 4: atingerea comenzilor de culoare



1) Dacă derulați în jos, veți vedea o mulțime de comenzi care conțin comenzile „atingere de culoare”.
2) Ceea ce spun aceștia este, dacă mașina atinge culoarea … apoi fie treceți la nivelul următor, fie mergeți într-un loc de pe pistă, fie setați dimensiunea, etc.
Pasul 5: Variabilă a temporizatorului

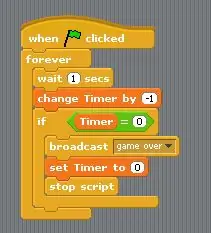
1) În sprite-ul auto, căutați un script care are variabila „cronometru” în el.
2) Veți observa că există comenzi în interiorul unui bloc „pentru totdeauna”. 3) Ceea ce spune acel program este că, când se face clic pe steag, așteptați o secundă, apoi micșorați temporizatorul cu -1. Apoi, într-un bloc „dacă” scrie, dacă cronometrul ajunge la 0, apoi difuzați jocul și setați cronometrul la 0.
Pasul 6: Schimbarea fundalurilor

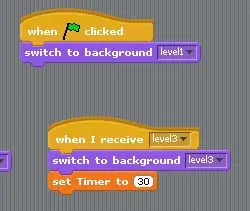
1) Intrați în sprite de scenă și veți vedea scripturi scurte care încep cu „când primesc”.
2) Toate aceste comenzi îi spun stadiului sprite să schimbe fundalurile când fiecare este primită.
Pasul 7: Ascunderea și afișarea Sprites

1) Sub alte sprite, cum ar fi săgețile, sau sprite-urile de început și de sfârșit, sunt comenzi care îi spun să se arate și să arate.
2) Când un sprite nu este necesar într-o pistă sau ar trebui să apară la un moment dat, puneți comanda ascunde. Dacă doriți să apară la un anumit moment, puneți o ascundere, apoi așteptați, apoi un spectacol.
Recomandat:
Crearea jocului T-rex Chrome folosind Arduino: 5 pași

Chrome T-rex Game Hack Utilizarea Arduino: În acest tutorial vom hack jocul Chrome T-Rex cu arduino
Simulare Autodesk Tinkercad a jocului Arduino UNO Ping Pong V2.0 :: 5 pași

Simulare Autodesk Tinkercad a jocului Arduino UNO Ping Pong V2.0 :: Bună ziua, băieți, în acest instructiv veți învăța cum să simulați ping pong pe site-ul Autodesk Tikercad folosind placa de dezvoltare Arduino UNO. Faceți clic pe acest link YouTube pentru a vizualiza videoclipul de simulare
Coperta jocului Meme PS4: 3 pași

Coperta jocului Meme PS4: Ne plac memele și tot ce are legătură cu acesta. Am ales să realizăm această copertă a jocului Big Chungus PlayStation 4 datorită interesului nostru pentru meme și jocuri. Ne-am făcut coperta jocului în Adobe Illustrator și am primit memele de pe internet. Chara
Realizarea de grafică pentru un joc de curse Scratch: 7 pași

Realizarea de grafică pentru un joc de curse Scratch: Acest tutorial vă va arăta cum să creați un joc de curse în interiorul Scratch
Punerea muzicii în jocul de curse Scratch: 3 pași

Punerea muzicii în jocul de curse Scratch: Acest tutorial vă va arăta pas cu pas cum să vă puneți propria muzică în jocul de curse BIY Scratch
