
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:46.
- Modificat ultima dată 2025-01-23 15:04.

Am descoperit cum se face o imagine 3D cool cu litere sau mici doodles la diferite adâncimi. Acest lucru necesită ochelari roșu / cian (roșu / albastru dacă nu sunteți tehnic).
Pasul 1: Descărcați software-ul
Obțineți aceste programe gratuite Gimp 2.4.6 - Photoshop (nu gratuit) va funcționa, dar eu folosesc Gimp. https://www.gimp.org/downloads/Callipygian 3D - Acesta este folosit pentru a combina imagini într-un anaglif.https://www.callipygian.com/3D/ NU pot oferi suport pentru aceste programe.
Pasul 2: Desenați imaginea de bază

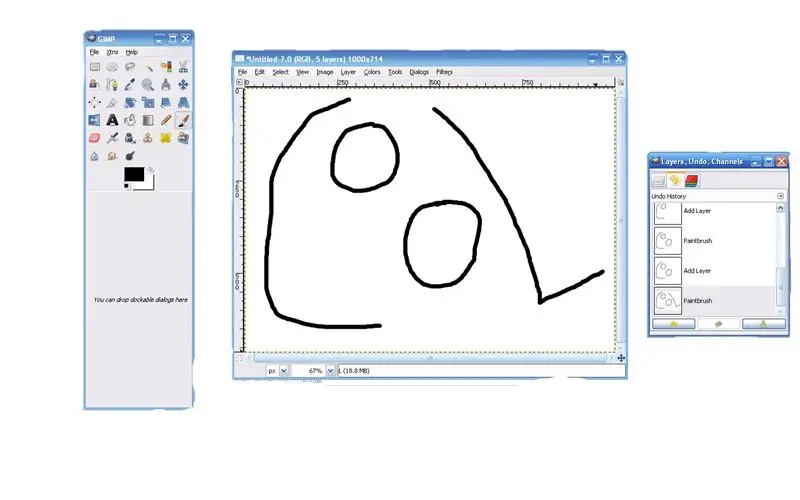
Deschideți Gimp și faceți clic pe Fișier / Nou, apoi setați dimensiunea. Valoarea implicită ar trebui să fie 420x300. Îl schimb la 1000x714, care este cam același raport.
Apoi, pânza dvs. se deschide. În interiorul acestuia, accesați Layer / Layer nou. Denumiți acel strat ca fiind prima literă pe care o doriți. După aceea, puteți folosi instrumentul de pensulă cu negru pentru a desena scrisoarea. Apoi adăugați un alt strat și denumiți-l pentru următoarea dvs. literă. Apoi trageți scrisoarea. Repetați până scrieți tot ce doriți.
Pasul 3:

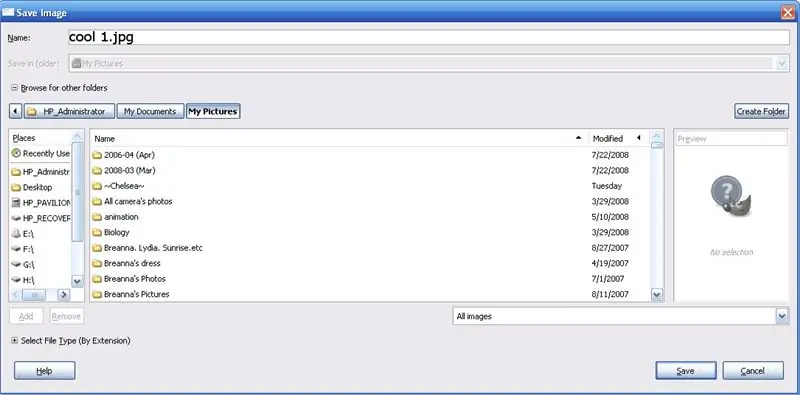
salvați ca **** 1-j.webp
Pasul 4: Adăugați adâncime


Ar trebui să existe un dialog intitulat straturi. Selectați primul strat de litere și utilizați instrumentul de mutare pentru a face clic pe acea literă și mutați-o la stânga și la dreapta. Mutați-l spre stânga spre dvs., imediat pentru îndepărtat. NU vă deplasați în sus sau în jos, în caz contrar, acest lucru va afecta efectul. NU mutați mai mult de 25 de pixeli. Faceți acest lucru pentru fiecare literă. Fac poziții aleatorii pentru fiecare. Salvați ca **** 2.jpg.
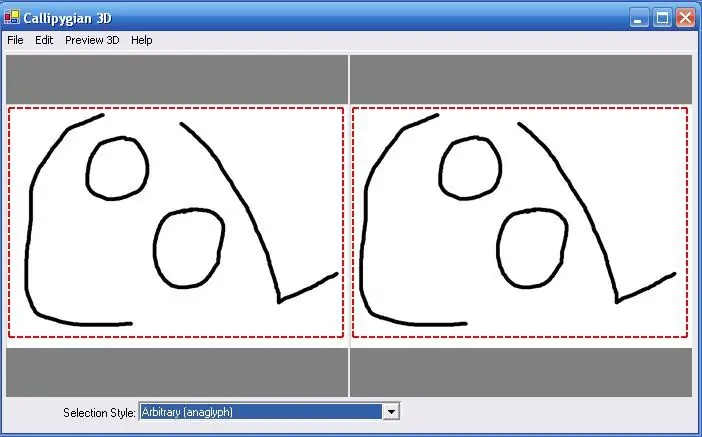
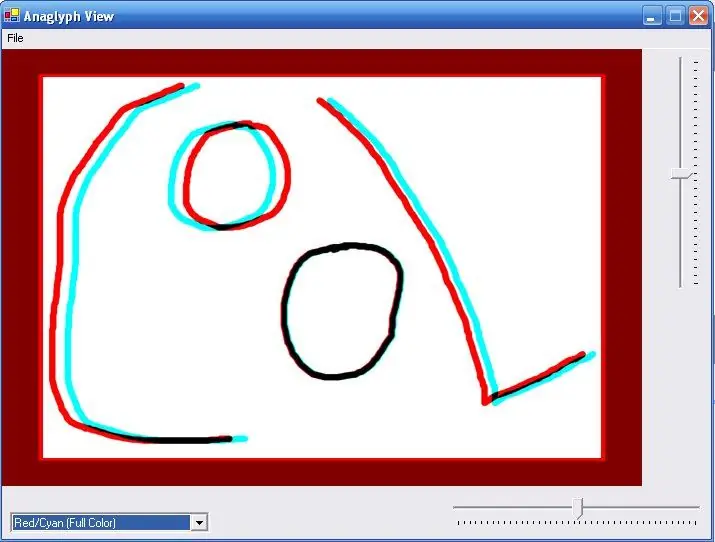
Pasul 5: Faceți 3D


Acum deschideți Callipygian 3D. Poate că va trebui să îl găsiți în C: / Program Files / Callipygian 3D / Callipygian2.9 sau similar. Deschideți imaginile din stânga și din dreapta. **** 1-j.webp
Pasul 6: Finalizat
Sper că acest Instructable a fost informativ! Spuneți-mi dacă aveți probleme în acest sens. Noroc!
Recomandat:
Cum să afișați text pe M5StickC ESP32 utilizând Visuino: 6 pași

Cum se afișează text pe M5StickC ESP32 folosind Visuino: În acest tutorial vom învăța cum să programăm ESP32 M5Stack StickC cu Arduino IDE și Visuino pentru a afișa orice text pe LCD
Afișare text defilare (ghid A-Z): 25 de pași (cu imagini)

Afișare text defilare (Ghid de la A la Z): În acest video / instructiv vă voi ghida cu instrucțiuni pas cu pas cum să afișați textul defilat cu Arduino. Nu vă voi explica cum să creați cod pentru Arduino, vă voi arăta cum să utilizați codul existent. Ce și unde trebuie să co
Afișați text pe OLED prin Internet: 9 pași

Afișare text pe OLED prin Internet: Bună ziua și Bine ați venit, Acest scurt tutorial vă va învăța să afișați text pe un Magicbit folosind Magicblock. Există 2 metode principale pentru atingerea acestui obiectiv; Prin utilizarea Inject Block. Folosind Dashboard. În primul rând conectați-vă la Magicb
ESP8266 Ventilator POV cu ceas și actualizare text pagină web: 8 pași (cu imagini)

ESP8266 Ventilator POV cu actualizare text ceas și pagină web: Aceasta este o viteză variabilă, POV (Persistență a vederii), ventilator care afișează intermitent ora și două mesaje text care pot fi actualizate „din mers.” Ventilatorul POV este, de asemenea, un server web cu o singură pagină, care vă permite să modificați cele două mesaje text
Cum mi-am făcut ochelarii de vedere anaglif roșu-albastru: 7 pași

Cum mi-am creat ochelarii de vedere anaglif roșu-albastru: Ochelarii de vedere anaglif sunt greu de obținut în țara mea, Argentina. Apoi, am decis să le fac. Aveam deja materialele: carton și filtre de culoare. Pentru a face găurile din ochi aș fi putut folosi pur și simplu o foarfecă
