
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

Noul coronavirus a cauzat aproape peste 80 de mii de cazuri confirmate la nivel național, iar aparatele respiratorii și aparatele respiratorii sunt puține în ultimele luni. Nu numai asta, dar și situația din străinătate nu este optimistă. Numărul cumulativ de cazuri confirmate a ajuns la trei milioane și cinci sute de mii de cazuri, cu un număr de morți de 240 de mii. Ca urmare, cererea de ventilatoare străine crește și ea.
Așa că aici am decis să fac un mic proiect legat de ventilator. Este foarte convenabil să se dezvolte cu ecranul portului serial STONE TFT LCD. Îl folosesc ca interfață de afișare. În plus, am nevoie de un controler extern extern pentru a încărca date. Aici am ales esp32, care este și un cip popular, iar dezvoltarea este relativ simplă.
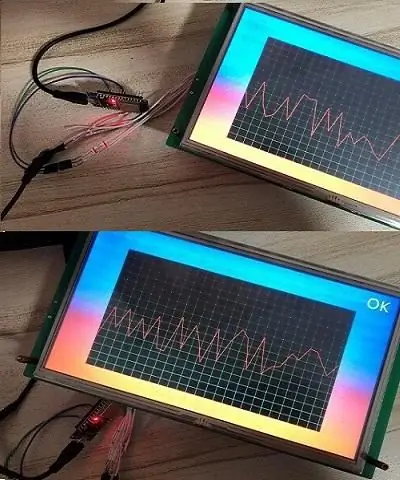
În acest tutorial, veți construi un proiect de ecran de port serial. Ecranul poate interacționa cu MCU, poate controla și genera forma de undă prin esp32 și îl poate afișa pe ecran. Acest proiect va fi foarte util pentru a colecta forma de undă a frecvenței respiratorii a pacientului.
Pasul 1: Prezentare generală a proiectului

Aici vom face un proiect de ventilator. După ce ventilatorul este pornit și pornit, va exista o interfață de pornire și va fi afișat cuvântul „ventilator deschis”. Dacă faceți clic pe acesta, va avea un efect de clic, însoțit de un mesaj vocal, care indică faptul că a fost activat cu succes. În cele din urmă, va trece la o interfață de selecție a funcției. În această interfață, putem alege modul ventilator: CMV PCV SIMV PS CPAP PEEP, Dacă setarea este greșită, puteți face clic pe Resetare, apoi faceți clic pe OK pentru a reveni. Apoi, faceți clic pe butonul „formele de undă ale furnizorului”, va apărea același efect al butonului, apoi introduceți interfața de afișare a formei de undă a ritmului cardiac. În acest moment, ecranul STONE TFT LCD va trimite comanda serială, declanșând MC32 esp32 pentru a începe încărcarea datelor formei de undă.
Adică, următoarele funcții: screen Ecranul portului serial STONE TFT LCD pentru a realiza setarea butonului screen Ecranul portului serial LCD STONE TFT realizează comutarea paginilor; Screen Ecranul portului serial STONE TFT LCD realizează emiterea comenzilor portului serial; Screen Ecranul portului serial STONE TFT LCD pentru a afișa forma de undă. Module necesare proiectului: LCD STONE TFT LCD ② Arduino ESP32 module Modul de redare vocală
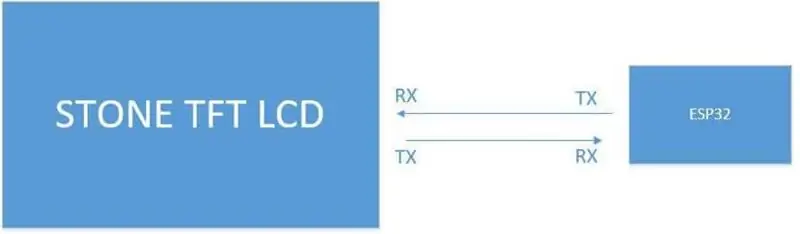
Pasul 2: Introducere și principiu hardware

Difuzor
Deoarece STONE TFT LCD are un driver audio și o interfață corespunzătoare rezervată, acesta poate utiliza cel mai comun difuzor magnetic, cunoscut în mod obișnuit ca difuzor. Difuzorul este un fel de traductor care transformă semnalul electric într-un semnal acustic. Performanța difuzorului are o mare influență asupra calității sunetului. Difuzoarele sunt cea mai slabă componentă a echipamentelor audio, iar pentru efectul audio, ele sunt cea mai importantă componentă. Există multe tipuri de difuzoare, iar prețurile variază foarte mult. Energie electrică audio prin efecte electromagnetice, piezoelectrice sau electrostatice, astfel încât să fie un bazin de hârtie sau o vibrație a diafragmei și rezonanță cu aerul înconjurător (rezonanță) și să producă sunet.
STONE STVC101WT-01l 10.1 inch 1024x600 panou TFT de calitate industrială și ecran tactil cu rezistență pe 4 fire; luminozitatea este de 300cd / m2, iluminare din spate cu LED; l Culoarea RGB este de 65K; l zona vizuală este de 222,7 mm * 125,3 mm; l unghiul vizual este 70/70/50/60; Viața de muncă este de 20000 de ore. CPU pe 32 de biți cortex-m4 200Hz; l Controler TFT-LCD CPLD epm240; l memorie flash de 128 MB (sau 1 GB); l descărcare port USB (disc U); Software de cutie de instrumente pentru design GUI, instrucțiuni hexagonale simple și puternice.
Pasul 3: Funcții de bază

Control ecran tactil / afișare imagine / afișare text / afișare curbă / citire și scriere date / redare video și audio. Este potrivit pentru diverse industrii.
Interfața UART este RS232 / RS485 / TTL; tensiunea este de 6v-35v; consumul de energie este de 3,0 w; temperatura de lucru este - 20 ℃ / + 70 ℃; umiditatea aerului este de 60 ± 90%. Modulul STONE STVC101WT-01 comunică cu MCU printr-un port serial, care trebuie utilizat în acest proiect. Trebuie doar să adăugăm imaginea UI proiectată prin computerul superior prin intermediul opțiunilor barei de meniu la butoane, casete de text, imagini de fundal și logică a paginii, apoi generăm fișierul de configurare și, în cele din urmă, îl descărcăm pe ecranul de afișare pentru a rula.
Manualul poate fi descărcat de pe site-ul oficial:
Pasul 4: ESP32 EVB

Esp32 este o schemă cu un singur cip integrată cu Wi-Fi de 2,4 GHz și mod dual Bluetooth. Adoptă tehnologia TSMC de consum ultra-redus de 40 nm, cu performanță ultra-ridicată la RF, stabilitate, versatilitate și fiabilitate, precum și consum ultra-redus de energie, care îndeplinește cerințe diferite de consum de energie și este potrivit pentru diverse scenarii de aplicații. În prezent, modelele de produse din seria esp32 includ esp32-d0wd-v3, esp32-d0wdq6-v3, esp32-d0wd, esp32-d0wdq6, esp32-d2wd, esp32-s0wd și esp32-u4wdh. Esp32-d0wd-v3, esp32-d0wdq6-v3 și esp32-u4wdh sunt modele cu cip bazate pe Eco v3.
Wi-Fi • 802.11 b / g / n • 802.11 n (2.4 GHz) până la 150 Mbps • multimedia fără fir (WMM) • agregare de cadre (TX / RX A-MPDU, Rx A-MSDU) • bloc imediat ACK • defragmentare • monitorizare automată a balizelor (hardware TSF) • 4x interfață Wi-Fi virtuală Bluetooth • Bluetooth v4.2 standard complet, inclusiv Bluetooth tradițional (BR / EDR) și Bluetooth de consum redus (BLE) • acceptă clasa 1 standard, clasa 2 și clasa 3 fără amplificator de putere extern • control de putere îmbunătățit Puterea de ieșire până la +12 dBm • Receptorul nzif are - sensibilitate de recepție 94 DBM • salt de frecvență adaptivă (AFH) • HCI standard bazat pe interfața SDIO / SPI / UART • viteză mare UART HCI de până la 4 Mbps Suport pentru Bluetooth 4.2 BR / EDR și controler dual-mode ble • orientare conexiune sincronă / orientare conexiune sincronă extinsă (SCO / ESCO) • Algoritmi de codec audio CVSD și SBC • piconet și scatternet • multi-dispozitiv conexiune cu Bluetooth tradițional și Bluetooth de consum redus • acceptă broadca simultan st și scanare
Pasul 5: Pași de dezvoltare

Arduino ESP32
În primul rând, dezvoltarea părții software necesită instalarea IDE. Esp32 acceptă dezvoltarea și compilarea în mediul Arduino, deci trebuie mai întâi să instalăm instrumentul de dezvoltare Arduino. Descărcați IDE IDE Link:
Aici alegem în funcție de sistemul de operare actual al computerului, descărcare și instalare. Instalați Arduino După descărcare, faceți dublu clic pentru al instala. Trebuie remarcat faptul că ideul Arduino depinde de mediul de dezvoltare Java și necesită un computer pentru a instala Java JDK și pentru a configura variabilele. Dacă dublu clic pe pornire nu reușește, este posibil ca computerul să nu aibă suport JDK.
Pasul 6: Cod

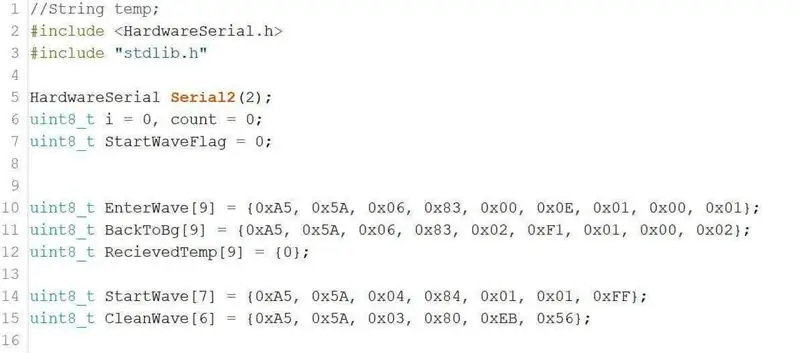
Comanda de editare este așa cum se arată mai sus și
Interweave este comanda butonului pentru a introduce oscilograma trimisă de pe ecranul de identificare. Înapoi este comanda pentru a ieși din butonul oscilogramei trimis din ecranul de recunoaștere. Apoi faceți clic pe compilați, faceți clic mai întâi pe prima bifă, apoi faceți clic pe a doua pentru a descărca placa de dezvoltare esp32.
Pasul 7: INSTRUMENT 2019

Adăugați o imagine
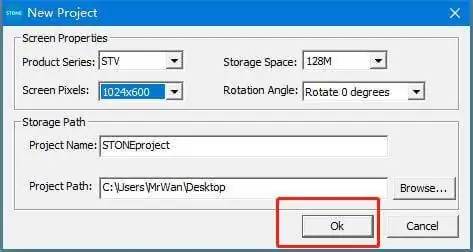
Utilizați instrumentul instalat 2019, faceți clic pe noul proiect în colțul din stânga sus, apoi faceți clic pe OK.
După aceea, va fi generat în mod implicit un proiect implicit cu un fundal albastru. Selectați-l și faceți clic dreapta, apoi selectați eliminare pentru a elimina fundalul. Apoi faceți clic dreapta pe fișierul de imagine și faceți clic pe Adăugare pentru a adăuga propriul fundal de imagine, după cum urmează:
Pasul 8: Setați funcția de imagine

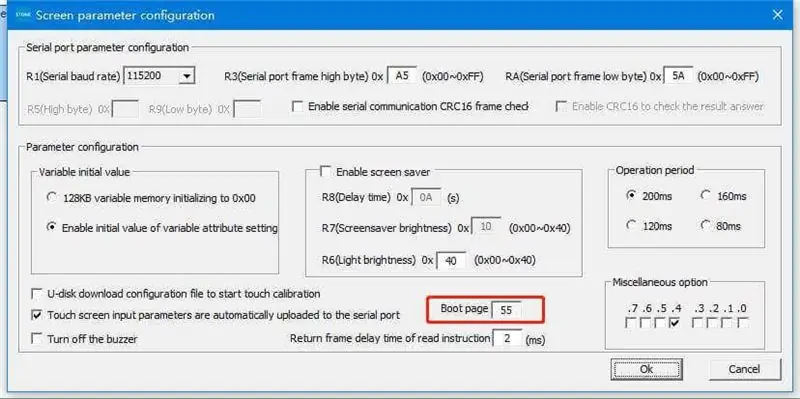
În primul rând, setați imaginea de încărcare, instrumentul -> configurația ecranului, după cum urmează
Apoi, trebuie să adăugați un control video pentru a sari automat după oprirea paginii de pornire.
Pasul 9: Setarea interfeței de selecție

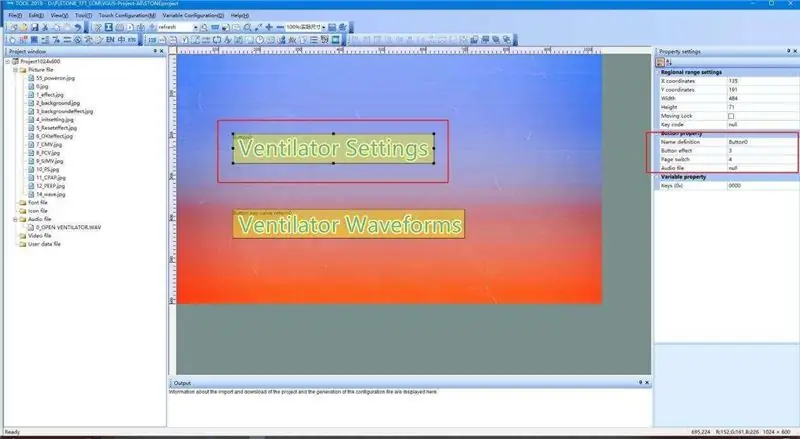
Aici luați-l pe primul ca exemplu, setați efectul butonului la pagina 3 și treceți la pagina 4.
Aici trebuie să setați un efect de înghețare a butonului pentru fiecare opțiune pentru a indica pictograma opțiunii selectate.
Recomandat:
Bucurați-vă de vara răcoroasă cu un ventilator M5StickC ESP32 - Viteză reglabilă: 8 pași

Bucurați-vă de vara rece cu un ventilator M5StickC ESP32 - Viteză reglabilă: În acest proiect vom învăța cum să controlăm viteza FAN utilizând o placă M5StickC ESP32 și un modul de ventilator L9110
Realizați un sistem de control inteligent pentru casă pe STONE HMI Disp: 23 de pași

Realizați un sistem de control inteligent la domiciliu pe STONE HMI Disp: Introducere în proiect Următorul tutorial vă arată cum să utilizați modulul de afișare tactil STONE STVC050WT-01 pentru a crea un sistem simplu de control al aparatului casnic
Ventilator medical + LCD STONE + Arduino UNO: 6 pași

Ventilator medical + STONE LCD + Arduino UNO: Din 8 decembrie 2019, au fost raportate mai multe cazuri de pneumonie cu etiologie necunoscută în orașul Wuhan, provincia Hubei, China. În ultimele luni, aproape 80000 de cazuri confirmate au fost cauzate în întreaga țară, iar impactul epidemiei a fost
UTILIZAȚI STONE HMI Realizați un sistem de control la domiciliu: 9 pași

UTILIZAȚI STONE HMI Realizați un sistem de control la domiciliu: introducerea proiectului Următorul tutorial vă arată cum să utilizați modulul de afișare tactil STONE STVC050WT-01 pentru a face un sistem simplu de control al aparatului casnic. STONE STVC050WT - 01 modulul de afișare tactilă de suport are 5 inci, rezoluție 480 * 272 pe
Pad de răcire pentru laptop DIY - Hacks-uri minunate de viață cu ventilator CPU - Idei creative - Ventilator computer: 12 pași (cu imagini)

Pad de răcire pentru laptop DIY | Hacks-uri minunate de viață cu ventilator CPU | Idei creative | Fan computer: trebuie să urmăriți acest videoclip până la sfârșitul acestuia. pentru înțelegerea videoclipului
