
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.


Proiectul Green City și-a propus să exploreze problema energiilor regenerabile, care sunt atât de importante în contextul energiei și în prevenirea epuizării resurselor naturale, pentru a sensibiliza într-un fel oarecare această problemă. Am dorit, de asemenea, să explorăm cartografierea video și în ce fel să lăsăm utilizatorii să interacționeze cu peretele și să facem posibilă crearea unei narațiuni și a unei infografii interactive.
Interactivitatea se realizează prin intermediul a doi senzori. Primul este un microfon, care detectează vântul și intensitatea acestuia și, în acest fel, transformă turbine eoliene care produc energie și alimentează o baterie. Al doilea senzor este un rezistor foto (LDR) care detectează intensitatea luminii și de îndată ce utilizatorul îndreaptă o sursă de lumină către panoul solar, începe animația generării de energie și bateria este încărcată. Pe măsură ce bateria se umple, luminile caselor se aprind și ele.
Sper că îți place:)
Pasul 1: Materialul folosit

- Arduino UNO
- Microfon CZN-15E
- LDR
- Rezistență de 330 Ω
- Pană de pâine
- Săriți firele
- Fier de sudat
- Solder
Pasul 2: Definirea ideii

Inițial, s-a crezut doar că un perete interactiv va fi construit cu o lopată de vânt și o baterie care ar fi încărcată pe măsură ce vântul ar sufla. După o scurtă analiză, această soluție părea puțin slabă și apoi eu (noi) alegem să adăugăm un panou fotovoltaic pentru producerea de energie. Scopul ar fi să facă o animație a unui copac născut din grămadă atunci când a fost încărcat, simbolizând economiile pe care acest lucru le-ar fi reprezentat naturii atunci când resursele nerenovabile au fost folosite pentru a produce energie.
Întrucât această soluție pare încă insuficientă și, după discutarea soluției propuse, s-a gândit, de asemenea, să dezvolte, pe baza ideii dezvoltate până atunci, o infografică dinamică, oferind astfel un scop, context și conținut peretelui interactiv.
Pasul 3: Test soluții
Când vine vorba de energia eoliană și de interacțiunea utilizatorilor cu această componentă, a fost necesar, cumva, să detectăm vântul. Printre unele soluții, care au trecut prin senzorii de presiune, ne-am gândit și la utilizarea unui microfon. Odată cu aceasta, riscul ca zgomotul unei camere să facă mișcarea palelor vântului și, desigur, nu acesta era obiectivul. Dar când a venit vorba de experimentarea microfonului, a detectat doar zgomote foarte apropiate și puternice (o scenă muzicală foarte puternică a fost testată efectiv și nu a fost detectată) - dovedindu-se astfel soluția ideală.
Pentru ca detectarea luminii să se concentreze pe panourile fotovoltaice nu a fost nevoie de discuții sau gânduri mari, iar un LDR a fost cel ales. A fost necesar doar calibrarea, astfel încât, chiar și în spatele ecranului, să nu iau în considerare lumina camerei, chiar dacă era la luminozitatea maximă normală.
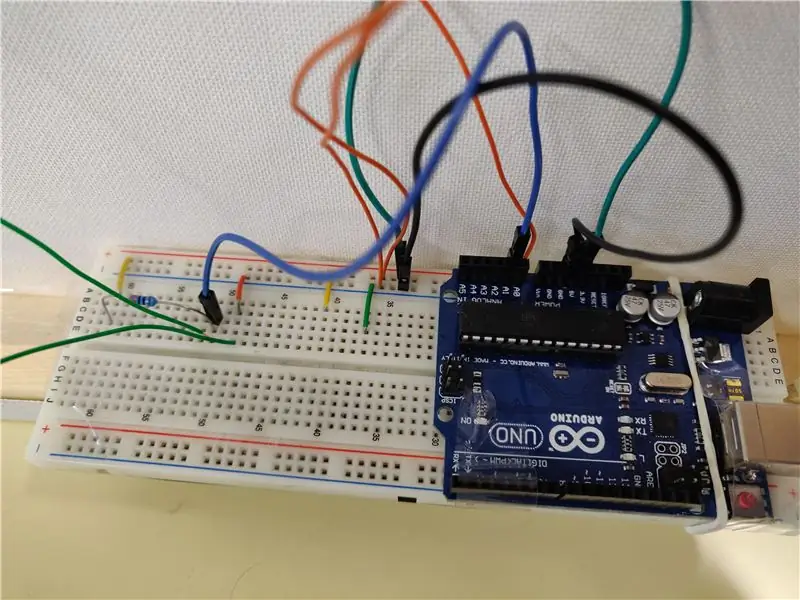
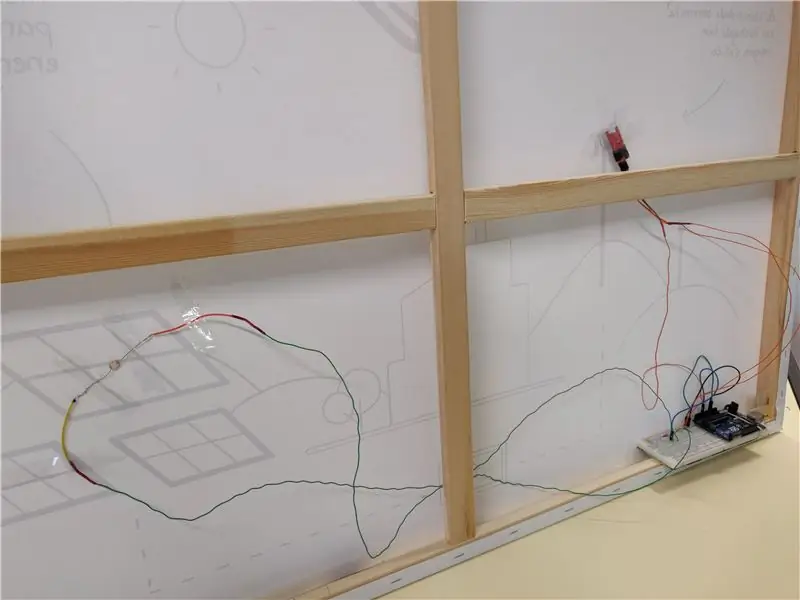
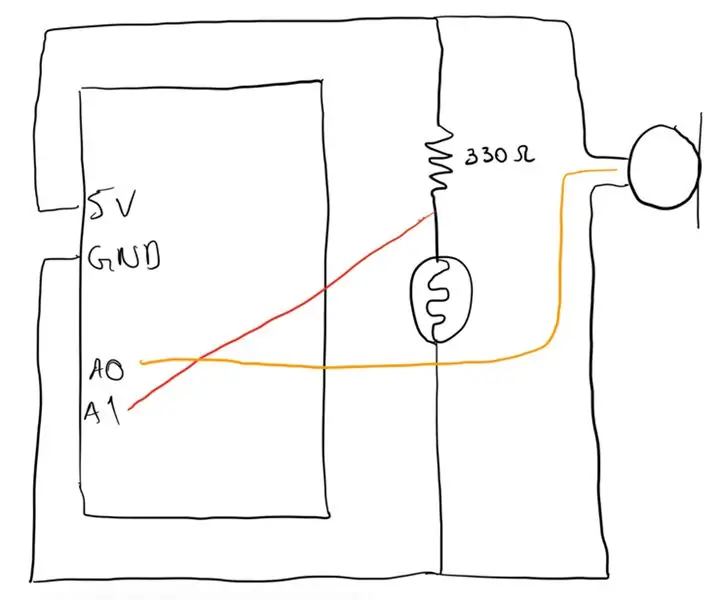
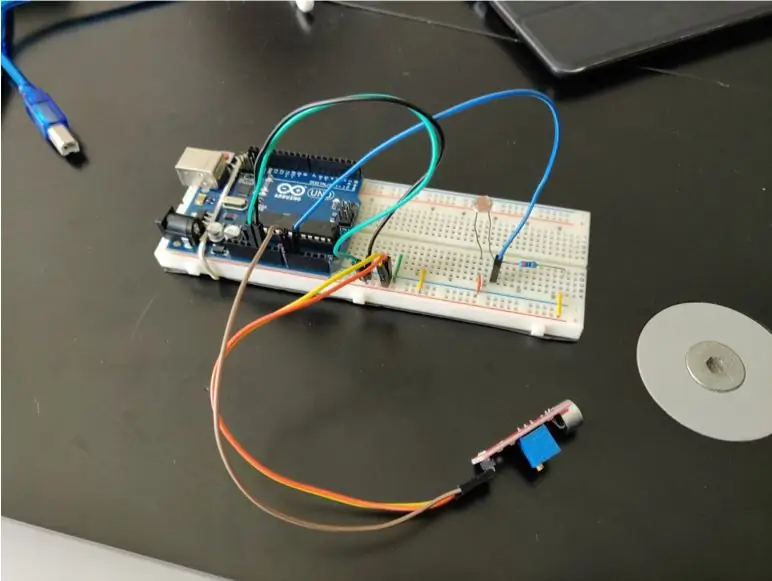
Pasul 4: Asamblarea circuitului


După soluțiile studiate, s-a început asamblarea circuitului. Deoarece ecranul are dimensiuni mari și firele de salt utilizate erau scurte, a fost necesar să sudăm extensiile de sârmă, astfel încât senzorii (atât LDR, cât și microfonul) să fie conectați la Arduino, care se află în colțul din dreapta jos al ecranului..
Pasul 5: Integrarea cu Unity
În plus față de construcția circuitului, a fost necesar să se trimită informațiile generate de senzori către computer și să le traducă într-un anumit tip de acțiune prin proiecție. Unitatea a fost folosită pentru a construi scenariul proiectabil, pentru a citi valorile provenite de la Arduino și pentru a rula animațiile bazate pe acesta din urmă.
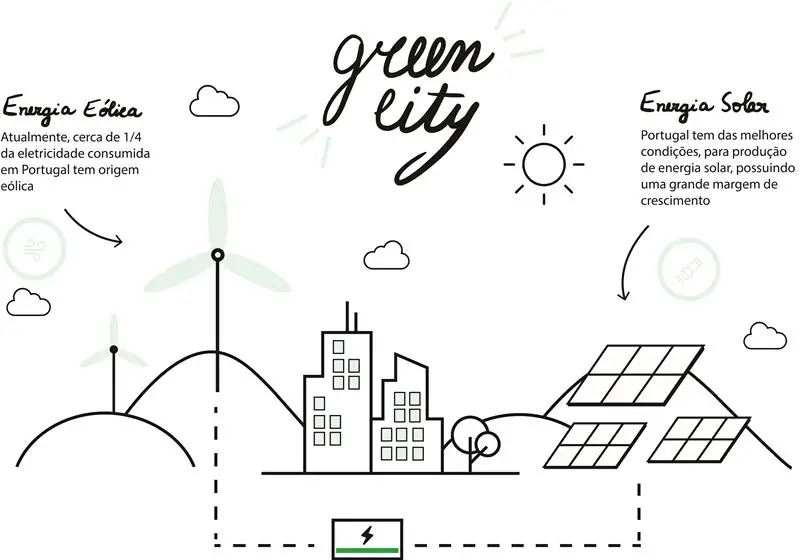
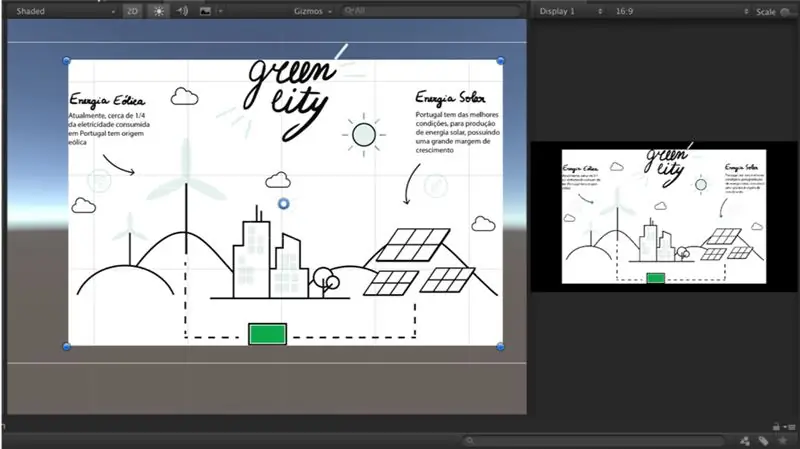
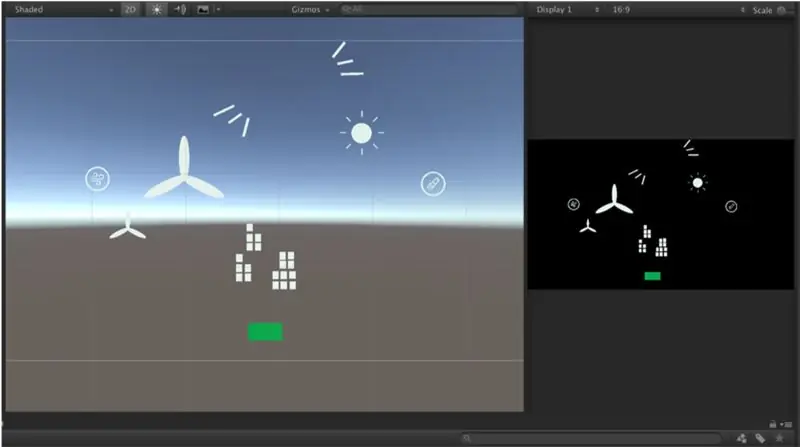
Pasul 6: Construirea scenariului Unity


Am folosit o pânză pentru a afișa toate elementele și am folosit imaginea originală pentru a alinia elementele care ar avea mișcare. Pentru a face posibilă proiectarea și evidențierea doar a părților în mișcare, fundalul trebuie să fie negru, iar restul de preferință alb, după cum puteți vedea în imaginile de mai jos.
Recomandat:
BBC Micro: bit and Scratch - Joc interactiv cu volan și conducere: 5 pași (cu imagini)

BBC Micro: bit și Scratch - Volan interactiv și joc de conducere: Una dintre sarcinile mele de curs săptămâna aceasta este de a folosi BBC Micro: bit pentru a interfața cu un program Scratch pe care l-am scris. Am crezut că aceasta este ocazia perfectă de a folosi ThreadBoard pentru a crea un sistem încorporat! Inspirația mea pentru zero
Cum să adăugați un bot interactiv în discordie: 6 pași

Cum să adăugați un bot interactiv în discordie: În acest tutorial voi arăta cum să creați un bot interactiv propriu care funcționează cu câteva comando-uri. Discord este o aplicație de social media Skype / Whats-app, care aduce împreună jucătorii. Pot avea un canal propriu, verifică ce joc plătește fiecare membru
Cum să refaceți interactiv cu Eclipse (eGit): 10 pași

Cum să refaceți interactiv cu Eclipse (eGit): 20180718 - „Gândesc” Am rezolvat problema cu imaginile. Dacă apar mărit sau nu au sens, încercați să faceți clic. Dacă întâmpinați o problemă, trimiteți-mi un mesaj și voi încerca să vă ajut. Acest instructable oferă pas cu pas de
Realizați un sistem interactiv cu LED-uri pentru scări: 7 pași

Realizați un sistem interactiv cu LED pentru scări: există o scară în casă. Este foarte interesant să vezi multe proiecte de renovare a scărilor în comunitate. Nu foarte ocupat recent, așa că am decis să folosesc câteva module hardware open source pentru a transforma scările de acasă și a adăuga câteva interacțiuni
Perete interactiv cu plăci cu LED (mai ușor decât pare): 7 pași (cu imagini)

Perete interactiv cu plăci cu LED (mai ușor decât pare): În acest proiect am construit un afișaj interactiv cu plăci LED folosind un Arduino și piese imprimate 3D. Inspirația pentru acest proiect a venit parțial din plăcile Nanoleaf. Am vrut să vin cu propria mea versiune, care nu numai că era mai accesibilă, dar și mo
