
Cuprins:
- Pasul 1: Activarea canalului IFTTT Maker (Webhook)
- Pasul 2: Creați o pagină PHP care declanșează acel eveniment
- Pasul 3: Creați o condiție IF
- Pasul 4: prima condiție THEN (Notificare Android)
- Pasul 5: Editați-vă fișierul Index.html al site-ului dvs. web
- Pasul 6: Încărcați acum acest fișier PHP nou creat
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

În această instrucțiune, veți primi o notificare Android când cineva vă vizitează site-ul web. Deci, pentru aceasta, trebuie să aveți puține cunoștințe despre limbajul de programare PHP și cunoștințe de bază despre limbajul C simplu pentru a ști cum funcționează această aplicație IFTTT (DACĂ ACEASTĂ ACEASTA CE)
Pasul 1: Activarea canalului IFTTT Maker (Webhook)




În primul rând, trebuie să obțineți aplicația Android a IFTTT din Magazinul Play IFTTT Android App, apoi conectându-vă la aceasta, trebuie să activați Webhook-urile conectând serviciul Webhook, așa cum este prezentat mai jos.
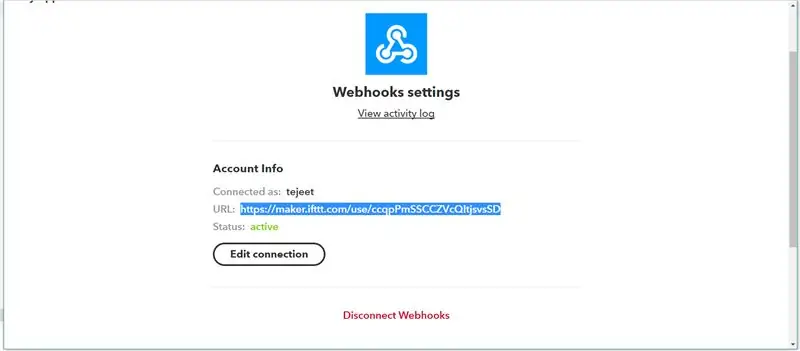
După conectarea la serviciul webhook, accesați Setări> URL
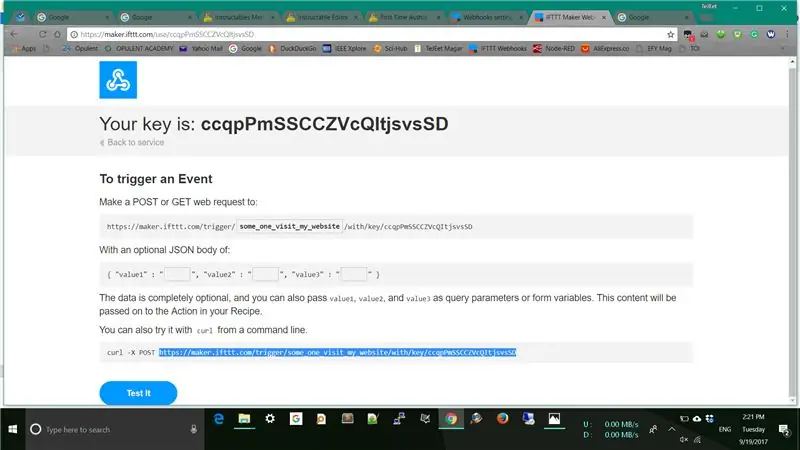
Copiați URL-ul respectiv și lipiți-l în bara URL a browserului, apoi veți accesa setarea canalului webhooks din acea pagină, trebuie să creați un nume de eveniment, creați un nume de eveniment care este Event_Name, editând în bara de spațiu {Event} după aceea Copiați această adresă URL în Notepad-ul tău …
Asa….
maker.ifttt.com/trigger/some_one_visit_my_…
Pasul 2: Creați o pagină PHP care declanșează acel eveniment

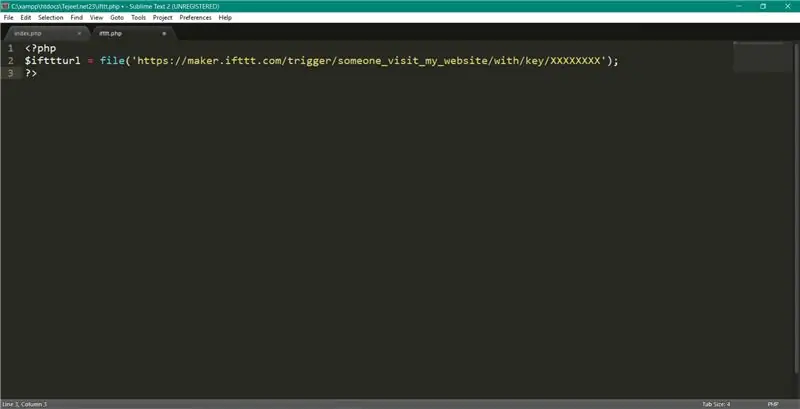
Creați o pagină PHP prin simpla integrare a URL-ului copiat în pagina dvs. PHP
Ca…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Și Salvați acest fișier sub numele de fișier.php
?>
Pasul 3: Creați o condiție IF


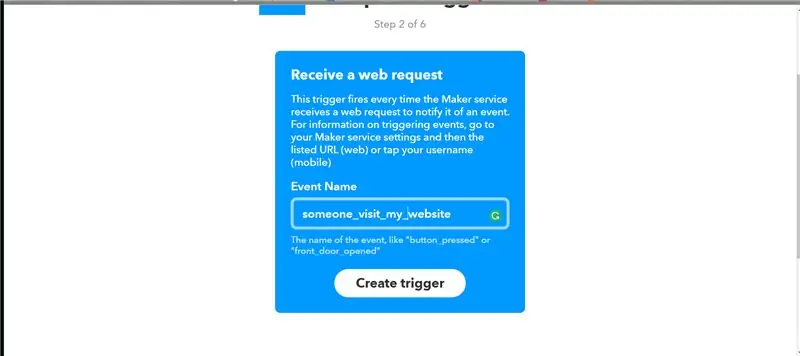
În această condiție, vom scrie mai întâi dacă Condiția este aceea de a face o cerere Web către Canalul Webhooks prin simpla creare a unei condiții IF Accesați Appletele mele> Applet nou> Faceți clic pe Pictogramă + +> Căutați Webhooks> Faceți clic pe "Primiți un cerere web "> Introduceți numele evenimentului.
Numele evenimentului trebuie să fie același cu cel introdus prima dată în a doua etapă
Apoi faceți clic pe Create Trigger
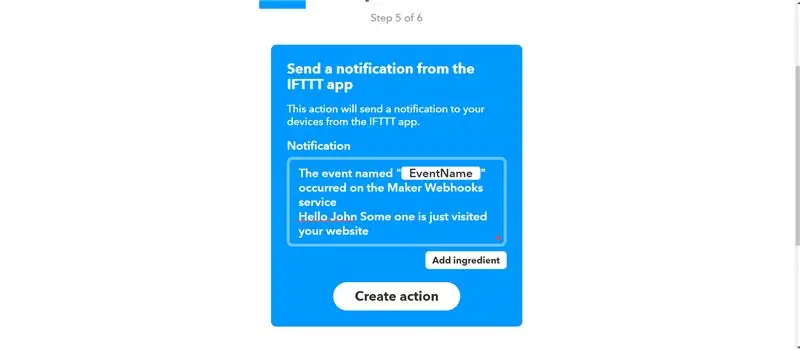
Pasul 4: prima condiție THEN (Notificare Android)




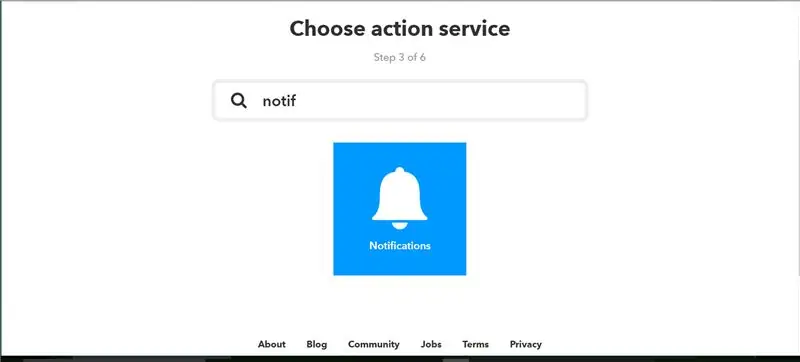
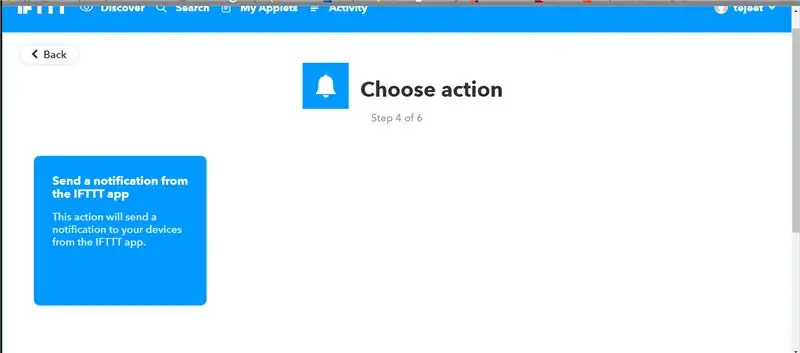
După crearea condiției If, veți accesa pagina Another of That Button + Faceți clic pe simbolul Plus al butonului respectiv și căutați notificarea. După acel canal de notificare de conectare, va trebui să alegeți acțiunea
Introduceți mesajul personalizat pentru confortul dvs. Mesajul în tava de notificare, precum și puteți adăuga ingrediente, cum ar fi evenimentul care se întâmplă …
Mesajul pe care l-ați introdus în casetă, același mesaj de notificare pe care îl veți primi după ce cineva va vizita site-ul web
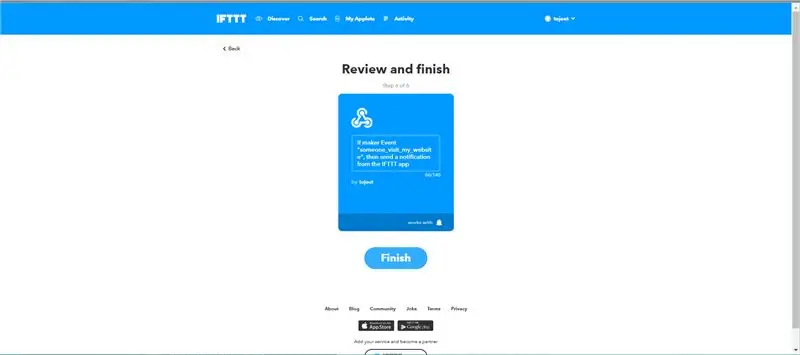
După crearea acestei acțiuni Finalizați acest applet
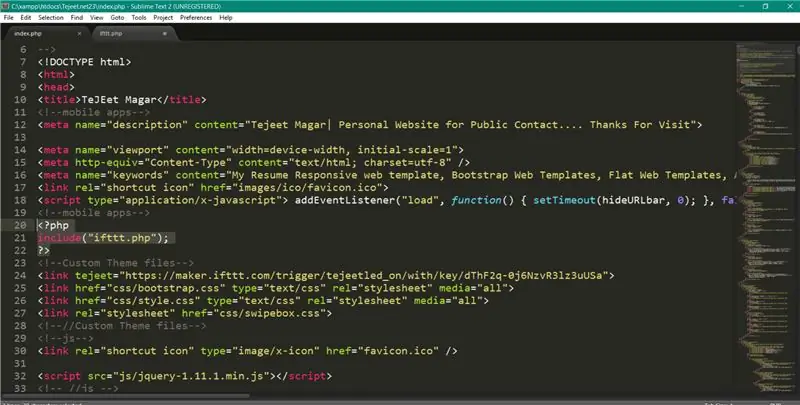
Pasul 5: Editați-vă fișierul Index.html al site-ului dvs. web

În cele din urmă, adăugați calea fișierului fișier ifttt.php în fișierul principal index.html al site-ului dvs. web, așa cum se arată în Imagine ca și adăugând calea fișierului dvs.
<? php
? php include ("ifttt.php");
?> ?>
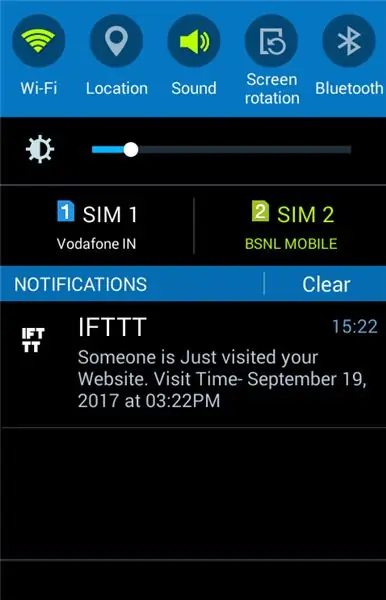
Pasul 6: Încărcați acum acest fișier PHP nou creat

Acum încărcați acest fișier php declanșator nou adăugat, cum ar fi ifttt.php sau fișierul index.php editat la furnizorul dvs. de găzduire. iar acum vizitați site-ul dvs. web veți primi o notificare imediată ca aceasta …
Recomandat:
Cum să faci un site web de bază folosind Notepad: 4 pași

Cum să faci un site web de bază folosind Notepad: S-a întrebat cineva „cum fac un site web dintr-un program de scriere de bază?” „Ei bine, evident, nu în mod specific … Oricum, aici îți voi arăta cum să faci un element de bază site-ul web folosind doar blocnotes
Cum să obțineți un site web gratuit (TLD, găzduire, SSL): 16 pași

Cum să obțineți un site web gratuit (TLD, găzduire, SSL): site-urile web devin un lucru important. Înainte, companiile mari, precum Microsoft, Google și așa mai departe, își aveau site-urile web. Poate că au făcut și unii bloggeri și companii mai mici. Dar acum, mai ales în timpul acestei pandemii COVID-19 (da, scriu asta în 2020)
Trageți și afișați în mod ambiant date de pe orice site web prin Wifi (indicator de lumină nordică) cu NodeMcu: 6 pași

Trageți și afișați în mod ambiant date de pe orice site web prin Wifi (indicatorul de lumină nordică) cu NodeMcu: Motivația mea: Am văzut MULTE instrumente despre configurarea / utilizarea unui NodeMCU (construit pe modulul ESP8266) pentru realizarea proiectelor IoT (internet of things) . Cu toate acestea, foarte puține dintre aceste tutoriale aveau toate detaliile / codul / diagramele pentru o persoană foarte începătoare
Cum să schimbați site-urile web pentru a arăta orice doriți: 3 pași

Cum să schimbați site-urile web pentru a arăta orice doriți. acest lucru nu schimbă site-ul în altă parte decât browserul dvs. și, dacă reîncărcați pagina web, aceasta va reveni la
Web Driver IO Tutorial Utilizarea unui site Web live și exemple de lucru: 8 pași

Web Driver IO Tutorial Utilizarea unui site Web live și exemple de lucru: Web Driver IO Tutorial Utilizarea unui site Web live și exemple de lucru Ultima actualizare: 26.07.2015 (Verificați din nou, deoarece actualizez aceste instructabile cu mai multe detalii și exemple) Context Am avut recent o provocare interesantă care mi-a fost prezentată. Aveam nevoie să
