
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.

Dacă îți place să te joci captează steagul și vrei să știi cum să digitalizezi puțin jocul, acesta este locul în care trebuie să fii. În acest instructable veți automatiza scorurile și veți vedea cine a murit în joc.
Provizii
Instrumente:
- Burghiu
- pistol de lipit
- în special
- adaptor uart
- ciocan de lipit
- Provizii:
- Druksensor x4
- LDR x4
- LED x2
- Afișați x1
- esp x4
- raspberry pi x1
- cufăr din lemn x1
- breadboard x3
- conducta pvc x1
- jumper cabels x80
- putere suply pentru pi x1
- scândură de lemn x2
- stick x2
- rezistor 10kohm x6
- rezistor 475ohm x2
- potențiometru x1
- bandă de izolare x5
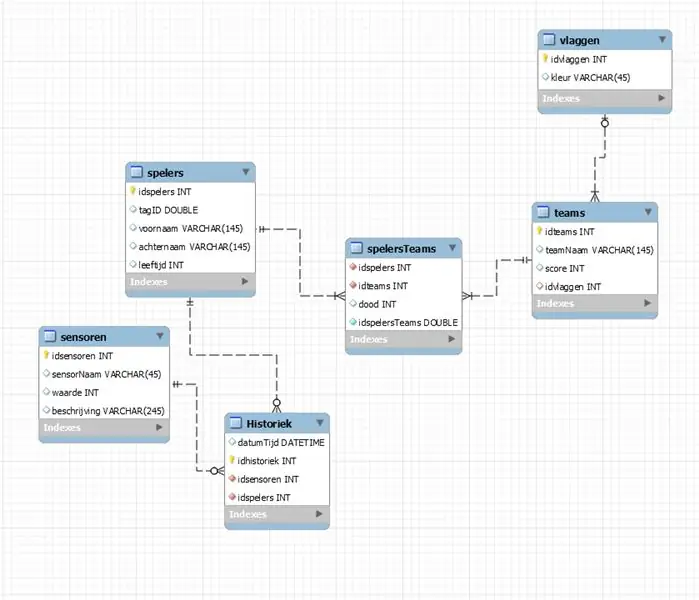
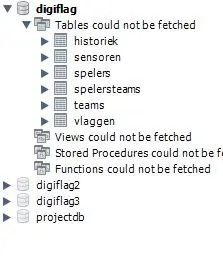
Pasul 1: baza de date


Baza de date a proiectului există din 6 coloane. Fiecare coloană are propriul său id. Majoritatea elementelor sunt INT sau VARCHAR, dar pentru elementele care vor conține eticheta trebuie să folosim un DOUBLE. Când schema este terminată, proiectăm baza de date, astfel încât să putem implementa date.
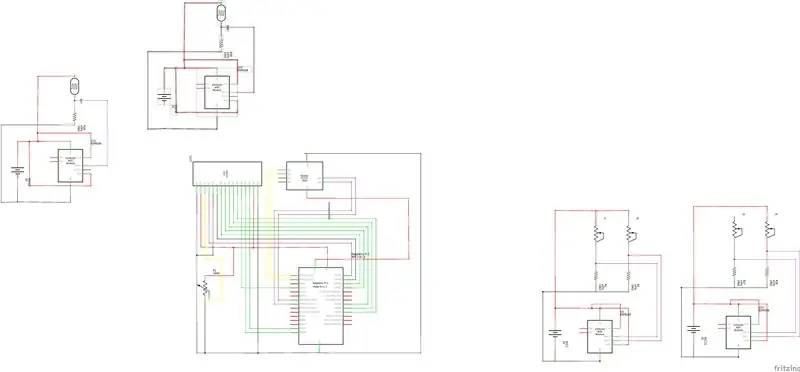
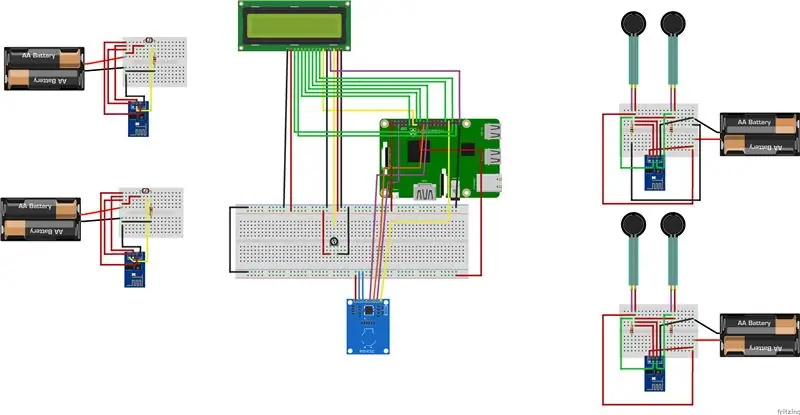
Pasul 2: Circuit


Pentru circuit, veți avea nevoie de o mulțime de componente enumerate. Urmați schema, nu lipiți încă nimic, astfel încât, atunci când există o defecțiune în circuit, puteți schimba cu ușurință sau reconecta componenta defectă. Conectați alimentatorul pi și vedeți dacă LCD-ul luminează, luminozitatea textului LCD poate fi reglată de potențiometru.
Pasul 3: Pycharm


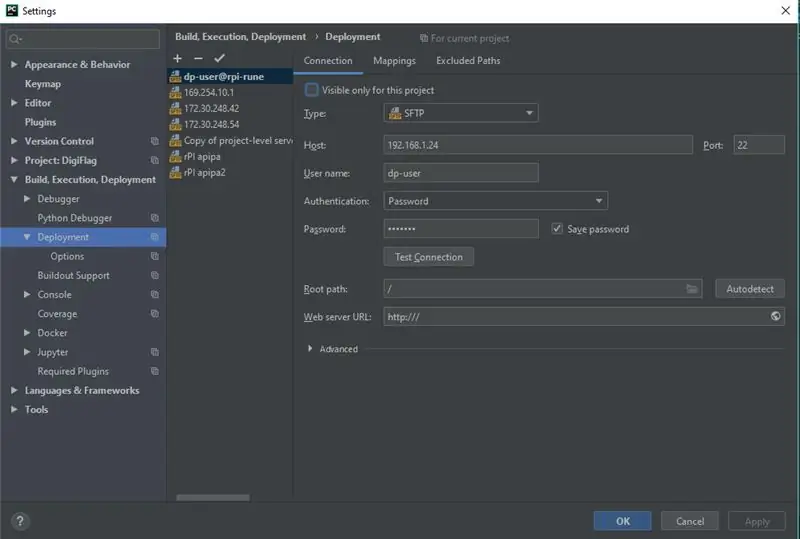
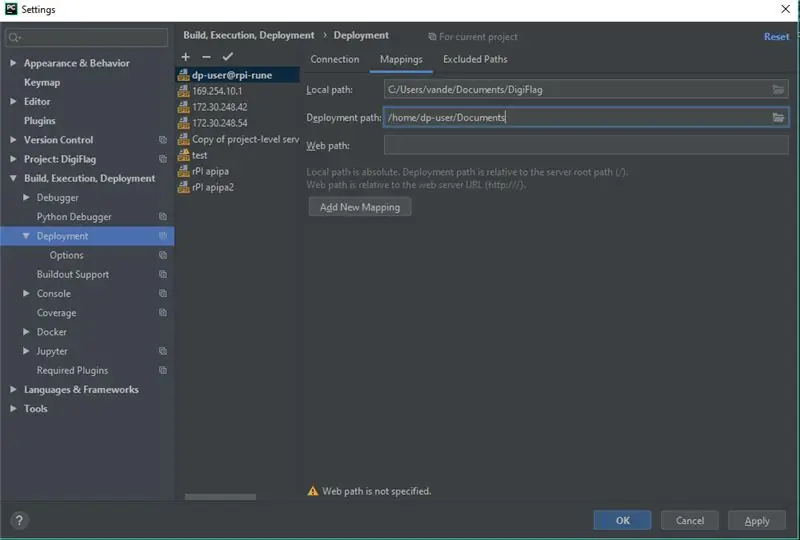
Pentru acest pas, veți avea nevoie de programul pycharm odată ce acesta este instalat, putem începe configurarea configurației. Apăsați pe fișier în colțul din stânga sus, apoi selectați preferințe sau setări, selectați implementare. În acest ecran trebuie să faceți clic pe pictograma plus și să selectați o configurație SFTP. Denumiți configurația și completați câmpurile, gazda reprezintă adresa IP a dvs. pi, numele de utilizator și parola din. Accesați mapări și alegeți directorul pe care doriți să îl utilizați. Reveniți la ecranul anterior și apăsați conexiunea de testare. Când acest lucru oferă un răspuns de succes, faceți clic pe ok.
Pasul 4: Backend
Aici veți scrie codul pentru backend. Începeți prin scrierea setării aici, resetați ecranul LCD astfel încât să nu apară mesaje mai vechi. Apoi scrieți rutele către sp, astfel încât să primiți un mesaj json de la esp și să actualizați scorul sau decesul în baza de date. apoi scrieți websocket-urile folosite pentru a comunica cu frontend-ul. în cele din urmă scrieți funcția rfid () aceasta va seta elementul de moarte în datele de pe 0 atunci când eticheta este scanată. Puteți găsi toate codurile pentru acest proiect în folderul suplimentar.
Pasul 5: ESP8266



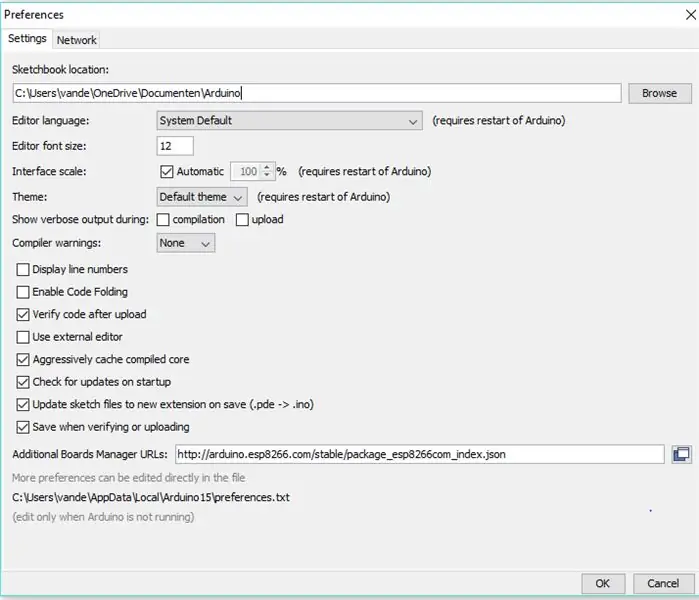
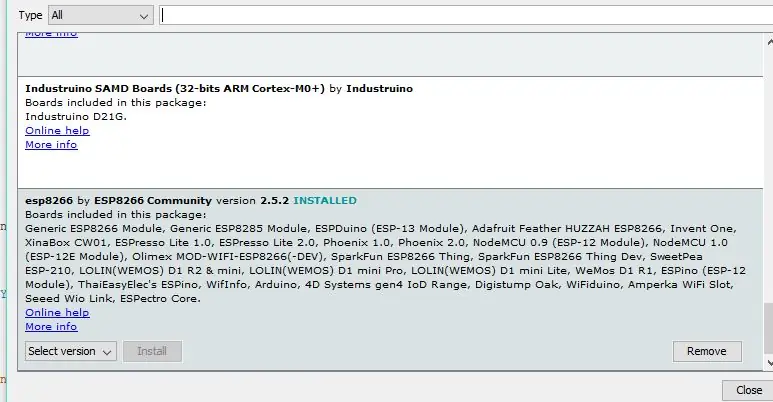
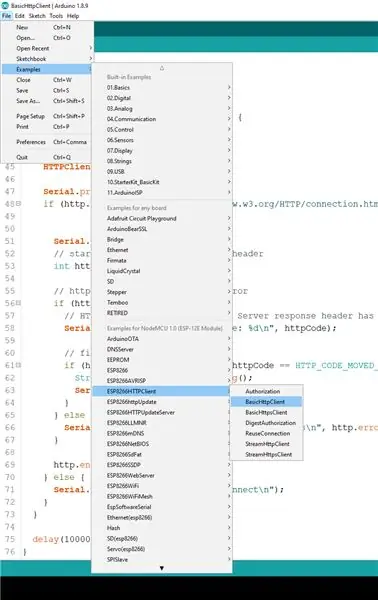
Modulul ESP este codat în arduino, deci asigurați-vă că instalați arduino ide. Odată instalat, accesați fișierul, preferințele și tastați linkul afișat în imagine în caseta de text „Adrese URL suplimentare ale Managerului de plăci:”. Apăsați ok, apoi deschideți instrumentele din partea de sus a ecranului, accesați plăcile, managerul de plăci și derulați până în jos și instalați esp8266. Odată ce ați făcut acest lucru, mergeți la exemple de fișiere și selectați Clientul de bază HTTP, completați configurația wifi și. Acum editați fișierul așa cum am făcut în ultima fotografie. Luați adaptorul uart și lipiți un buton între gpio0 și sol. Conectați sp-ul la adaptor și conectați-l la un port USB în timp ce țineți apăsat butonul. Acum mergeți la instrumente și selectați noul com poort selectați din panouri genericul esp8266 și începeți încărcarea. Odată ce vedeți o apariție de procentaj eliberați butonul. Pentru celelalte sp, u va trebui să schimbe calea api cu cea a celei corespunzătoare din backend. = ÎNALT).
Pasul 6: Frontend

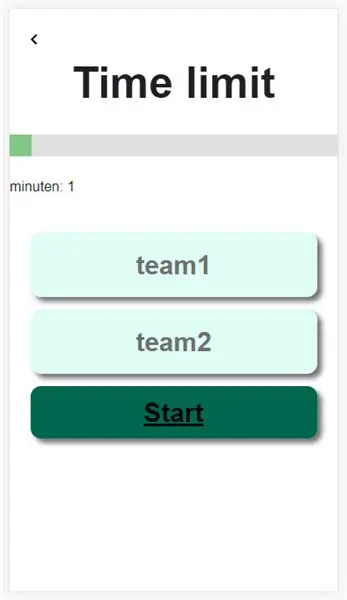
Construiți frontendul replicând designul introducând text în fișierul html și adăugând clase. Prin atribuirea de link-uri href către butoane putem trece prin pagini. Editând un css cu clasele făcute în html puteți schimba structura paginii. Prin implementarea JavaScript puteți trimite valoarea glisorului către backend și puteți informa jocul când începe jocul.
Pasul 7: Behuizing



Începeți prin împărțirea scândurilor în 8 dreptunghiuri egale, asigurați-vă că aveți suficient pentru a tăia fiecare parte de 4 ori. Când ați terminat, lipiți 3 dreptunghiuri împreună și lipiți laturile de 2x deasupra stânga peste dreptunghi. Puneți un cui prin fiecare colț al dreptunghiului inferior. Apoi găuriți 2 întregi suficient de mari pentru conducta din pvc prin cele 3 dreptunghiuri care sunt lipite între ele. Așezați un panou cu cercuitul de presiune în interiorul părții inferioare cu părțile laterale. Aliniați cu atenție senzorii de presiune astfel încât să fie sub conducte și împingeți dreptunghiurile lipite peste conducte. Repetați acest proces pentru a doua tabără. Apoi, ia un pic de stânga peste lemn, găuriți 2 găuri mici și o decupare care se potrivește cu pinii esp. Pătrundeți cămașa cu LDR și puneți picioarele prin lipirea circuitului cu 2 găuri direct, fără o placă. Pătrundeți partea din față a cămășii cu un LED și conectați-o cu sp-ul coaseți circuitul în cămașă. Repetați acest proces de două ori. Pentru ultimul pas, ia pieptul și găureste o gaură astfel încât să te încadrezi LCD, apoi găuresc două găuri mai mici în piept, astfel încât să poți încadra firele RFID. Plasați-vă circuitul în piept și ați terminat.
Recomandat:
Cum să faci 4G LTE dublă antenă BiQuade Pași simpli: 3 pași

Cum să fac 4G LTE Double BiQuade Antenna Pași simpli: De cele mai multe ori mă confrunt, nu am o putere de semnal bună pentru lucrările mele de zi cu zi. Asa de. Căut și încerc diferite tipuri de antenă, dar nu funcționează. După un timp pierdut, am găsit o antenă pe care sper să o fac și să o testez, pentru că nu se bazează pe principiul
Design de joc în Flick în 5 pași: 5 pași

Designul jocului în Flick în 5 pași: Flick este un mod foarte simplu de a crea un joc, în special ceva de genul puzzle, roman vizual sau joc de aventură
Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino - Pași cu pași: 4 pași

Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino | Pași cu pas: în acest proiect, voi proiecta un senzor senzor de parcare inversă Arduino Car Circuit folosind senzorul cu ultrasunete Arduino UNO și HC-SR04. Acest sistem de avertizare auto bazat pe Arduino poate fi utilizat pentru navigație autonomă, autonomie robotică și alte r
Detectarea feței pe Raspberry Pi 4B în 3 pași: 3 pași

Detectarea feței pe Raspberry Pi 4B în 3 pași: În acest instructabil vom efectua detectarea feței pe Raspberry Pi 4 cu Shunya O / S folosind Biblioteca Shunyaface. Shunyaface este o bibliotecă de recunoaștere / detectare a feței. Proiectul își propune să obțină cea mai rapidă viteză de detectare și recunoaștere cu
Cum să faci un contor de pași ?: 3 pași (cu imagini)

Cum să fac un contor de pași ?: obișnuiam să performez bine la multe sporturi: mersul pe jos, alergatul, mersul pe bicicletă, jocul de badminton etc. Îmi place să călăresc să călătoresc în preajmă. Ei bine, uită-te la burtica mea ostilă …… Ei bine, oricum, decid să reîncep să fac mișcare. Ce echipament ar trebui să pregătesc?
