
Cuprins:
- Pasul 1: Configurarea jocurilor epice și a motorului ireal
- Pasul 2: Configurarea proiectului
- Pasul 3: Obținerea de animații și configurarea animațiilor de caractere
- Pasul 4: Tratarea intrărilor și a statelor de enumerare
- Pasul 5: Configurarea schemei de caractere
- Pasul 6: Crearea variabilelor
- Pasul 7: Configurarea camerei
- Pasul 8: Schimbarea modului de joc
- Pasul 9: Setați crearea funcției Flipbook
- Pasul 10: Configurarea componentelor de mișcare
- Pasul 11: Direcție de salt și finalizare
- Autor John Day [email protected].
- Public 2024-01-30 11:44.
- Modificat ultima dată 2025-01-23 15:04.


Cum se creează un personaj 2d cu controler de caractere în motorul Unreal 4 folosind scriptul vizual pentru PC Bună, eu sunt Jordan Steltz. Dezvolt jocuri video de la 15 ani. Acest tutorial vă va învăța cum să creați un personaj de bază cu intrare pentru mișcare pe un plan 2d.
Pasul 1: Configurarea jocurilor epice și a motorului ireal
Înainte de a începe, trebuie să ne asigurăm că aveți tot ce trebuie să urmați împreună cu acest tutorial. Veți avea nevoie de motor Unreal (de preferință o versiune mai târziu de 4.16) materiale 2D pentru personaje și o cameră de testare. Notă laterală, este necesar un cont de jocuri Epic pentru a utiliza motorul, iar lansatorul de jocuri epice va fi folosit pentru a instala motorul. Primul lucru este primul, crearea unui cont de jocuri Epic. Pentru a face acest lucru, puteți accesa https://www.epicgames.com/site/en-US/home și faceți clic pe butonul de conectare, apoi faceți clic pe înscriere și completați informațiile solicitate. Apoi, după aceea, trebuie să instalăm lansatorul de jocuri Epic și după aceea să instalăm o versiune de Unreal Engine. După ce instalați Epic Games Launcher, conectați-vă la lansator folosind contul nou creat, accesați fila motor Unreal și faceți clic pe butonul Instalare motor. O altă notă, făcând clic pe butonul de instalare a motorului, vă va solicita să instalați cea mai recentă versiune a Unreal Engine, în acest moment este Unreal Engine 4.21.2.
Pasul 2: Configurarea proiectului
După instalarea motorului, este timpul să creați proiectul. Unreal are șabloane care pot fi folosite, dar îmi place să încep de la zero, dacă doriți, puteți utiliza șablonul 2d sau puteți crea un proiect gol, dați-i un nume și lăsați-l să se încarce. Notă laterală despre conținutul de pornire, nu va fi necesar pentru acest tutorial, cu toate acestea, puteți păstra acel conținut dacă doriți.
Pasul 3: Obținerea de animații și configurarea animațiilor de caractere
Următorul lucru pe care trebuie să-l facem este să importăm activele, pe care le-am primit de la: https://www.kenney.nl/. Acest site are caractere și hărți de tip tilil, dar dacă aveți propriile materiale, nu ezitați să le folosiți. Există 2 moduri de a importa active în Unreal Engine, metoda drag and drop, sau puteți face clic pe import și să importați activele de care aveți nevoie. De asemenea, vă recomand să creați dosare în motor pentru a face lucrurile mai ușor de găsit. În mod normal, creez foldere pentru activele de caractere, animații și starea de enumerare, așa că importă sprite-urile și când le selectați pe toate folosind „Ctrl” + „A” pentru a selecta toate sprite-urile și faceți clic dreapta pe unul dintre sprite-urile selectate accesați „Sprite Actions” și faceți clic pe „Apply Paper 2D texture settings”. Această setare face ca fișierele importate să arate mult mai frumos. După aceea, dacă sprite-urile nu sunt selectate, utilizați comanda și o tastă pentru a selecta din nou toate imaginile, faceți clic dreapta și găsiți acțiunile sprite și faceți clic pe „Extract Sprites”. Apoi, este partea distractivă care creează animații și începe să configureze stările de animație ale personajelor. Deocamdată să ne concentrăm asupra animațiilor în sine. Am uitat să menționez că, înainte de a începe, ar trebui creat planul de caractere, faceți clic dreapta, faceți clic pe planul de clasă, există un buton derulant pentru toate clasele, faceți clic pe butonul respectiv și tastați „Caracter de hârtie”. Selectați acea opțiune și dați planului un nume. Îi voi numi „EGA player_character”. Acum, după ce a fost creat, putem crea animații pentru personajul jucător. Dacă utilizați animații de la kenney.nl, cadrele de animație sunt numerotate, de exemplu, dacă există 2 cadre pentru animația de mers pe jos, numele va fi „Assetname_walk_0” și așa mai departe. Să începem cu animațiile de mers pe jos, să găsim spritele respective și să facem clic de control pentru a le selecta, apoi faceți clic dreapta pe una dintre ele și opțiunea „Creați un flipbook”. Faceți acest lucru pentru restul spritei pentru sărituri și spritei morții.
Pasul 4: Tratarea intrărilor și a statelor de enumerare
Apoi, stări de enumerare și configurarea mișcării personajului și a intrărilor. Enumerațiile vor fi utilizate pentru a stoca starea playerului și vor fi utile pentru configurarea funcției de flipbook setate ulterior. Pentru a crea un plan de enumerare, faceți clic dreapta, accesați „Planuri” și faceți clic pe „Enumerare”. Următorul lucru de făcut este să creăm enumerarea pentru utilizare în funcția set flipbooks ulterior, după care trebuie să creăm intrările pentru player. Pentru a face acest lucru, mergeți la „editați” >> „Setări proiect” și găsiți „Motor” faceți clic pe Intrare și există 2 opțiuni de cartografiere „Acțiune Mapare” și „Axare Mapping”, Axis Mapping va fi folosit pentru deplasarea la stânga și la dreapta, Va exista o cartografiere a axelor și o cartografiere a acțiunilor, amintiți-vă că acest lucru este de bază și puteți adăuga mai multe lucruri la personajul dvs. Prima acțiune de cartografiere tot ce trebuie să faceți este să apăsați butonul plus, apoi să-i dați un nume, îl voi denumi Salt, când veți seta o intrare cheie există multe platforme și diferite controlere, voi rămâne cu PC. Deci, setez cheia săgeții în sus și a spațiului. Urmează acțiunea axei, am numit-o mișcare spre dreapta și am setat-o pe săgeata spre dreapta. Acum, ne putem concentra pe enumerări, vor exista 2 enumerări: mers și sărituri. Puteți adăuga propriile descrieri ale enumerărilor. Deci, iată cum le adăugați faceți clic pe nou și dați enumerării un nume și dacă doriți o descriere.
Pasul 5: Configurarea schemei de caractere
Acum putem ajunge la partea de programare a lucrurilor, setăm mai întâi sprite-ul implicit făcând clic pe componenta sprite și găsind opțiunea Source Flipbook și selectând animația inactivă creată mai devreme. Acum, trebuie să creăm câteva variabile, avem nevoie de un boolean, un boolean sau bool este practic o întrebare adevărată sau falsă, bool ne va spune dacă personajul jucătorului se mișcă corect. Îi voi spune Moving right urmat de un semn de întrebare și este aterizat. Is aterizat va fi folosit pentru animația de sărituri și evenimentul de pe aterizare ulterior.
Pasul 6: Crearea variabilelor
În acest moment, aș dori să aduc în discuție clasificarea variabilelor pe care le creăm. În partea dreaptă există un panou cu numele variabilei, valoarea, instanța editabilă (adică este publică și o puteți modifica în editor) și categoria, faceți clic în caseta de text a categoriei și dați nume categoriei, vă sugerez „Mișcare” aceasta va conține boolul și referința la mașina de stări de enumerare pe care am creat-o mai devreme. De asemenea, va trebui să creăm o altă bool legată de mișcare pe care o voi numi este aterizată. Apoi este timpul să vă concentrați asupra variabilelor pentru flipbooks, pentru acestea există un tip de variabilă numit Paper Flipbook, setați-l la referința obiectului, compilați planul pentru a putea edita valorile implicite ale variabilelor, totuși trebuie să vă avertizez împotriva schimbării valorilor implicite ale booleanului. variabile la adevărat, ne va strica ceea ce facem mai târziu. Creați cantitatea de variabile obiect flipbook de care veți avea nevoie. După aceea, va trebui să adăugăm o cameră și o componentă a brațului arcului, pentru a adăuga o componentă, faceți clic pe adăugare componentă și căutați camera, dar nu uitați că este necesar și un braț arc, așa că faceți clic pe adăugare componentă din nou căutați brațul arcului selectați aceasta. Acum, faceți clic și trageți camera, dacă nu este deja un copil al brațului arcului pe brațul arcului.
Pasul 7: Configurarea camerei
Acum, este timpul să modificați setările camerei în panoul de detalii, există o opțiune de setări a camerei sub setarea camerei, schimbați modul de percepție în ortografic și un raport de aspect care funcționează pentru ecranul computerului dvs. Nu sunt foarte bun cu raporturile de aspect, așa că, eu tocmai am schimbat-o pe a mea în 2048, pentru a preveni crunch-ul ecranului, apoi salvați și compilați proiectul.
Notă laterală setează constrângerile pentru caracter la x, y și z atât pentru rotație, cât și pentru poziție.
Pasul 8: Schimbarea modului de joc


Următorul lucru pe care ar trebui să-l facem este să schimbăm setările modului de joc pentru a face acest lucru, mergem la fila de editare și selectăm setările proiectului, apoi găsim hărți și moduri, facem clic pe tasta morcov după modul de joc selectat, se pare că ar trebui să creez un nou mod de joc, astfel încât, dacă opțiunile dvs. sunt gri, cum ar fi ale mele, faceți clic pe plusul cu numele modului de joc selectat, fac acest lucru, astfel încât să putem edita personajul jucător pe care irealul îl va folosi ori de câte ori încărcăm jocul.
Pasul 9: Setați crearea funcției Flipbook
Este timpul să începeți să lucrați la configurarea controlerului de mișcare a personajelor jucătorului, faceți dublu clic pe planul de caractere pe hârtie pe care l-ați creat, vă va duce la una din cele 2 ferestre, graficul evenimentului sau fereastra de vizualizare, dacă nu sunteți deja în graficul evenimentului și sunt în fereastra de vizualizare, faceți clic pe a treia filă (dacă utilizați setarea implicită a motorului ireal). Veți fi întâmpinat de un ecran gol cu o cutie cu un morcov numit OnEvent BeginPlay, nu vă faceți griji încă. În schimb, vom configura propria noastră funcție de flip book.
Sub fila componente este fila funcții, faceți clic pe plusul din fila funcție, în acest moment ar trebui să creăm variabila pentru a stoca mașina de stări pe care am creat-o mai devreme, mașina de stare va ajuta să comutați cu ușurință între animații fără a fi nevoie să utilizați standardul Unreal Setați funcția Flipbook, faceți dublu clic pe noua funcție și există o casetă violetă cu numele noii funcții pe ea faceți clic pe ea și există o opțiune pentru intrări faceți clic pe plus pe fila intrări setați variabila făcând clic pe butonul drop-down iar în bara de căutare tastați numele enumerării care a fost creată mai devreme ca intrare inițială sau așa cum îl numesc de obicei următoarea stare. Apoi setați instanța pentru stare trăgând variabila enum din fila variabilă și când faceți acest lucru, faceți clic pe opțiunea set. În afara acestui clic, faceți clic pe la morcov și trageți, apoi eliberați butonul mouse-ului, va exista un meniu care este afișat cu un tip de bară de căutare setat flipbook în funcție, selectați acea opțiune, în acea opțiune avem câteva opțiuni, cum ar fi: țintă care este setată automat la sprite și flipbook nou, cu opțiunea respectivă de flipbook, trageți-o și selectați căutarea. Cu selectarea există un index, în mod implicit este un boolean, putem schimba acest lucru trăgând și aruncând mașina de stări în index, care ne va oferi posibilitatea de a folosi cărțile flip pe care le-am creat, glisați și fixați acele variabile în pozițiile respective, oricum îl configurați. Această selecție va fi cea care decide următoarea flipbook. După setarea flipbook-ului din funcție, trageți de flipbook-ul setat și tastați nodul return. Fac asta pentru îngrijire, nu este necesar. Asta este tot ce avem nevoie pentru setarea funcției flipbook.
Pasul 10: Configurarea componentelor de mișcare
Apoi, trebuie să configurăm componenta de mișcare, să intrăm în graficul evenimentelor și să facem clic dreapta și să căutăm Axa de intrare I numită axa de intrare pentru deplasarea dreaptă MoveRight. Acest eveniment va fi controlerul nostru de mișcare. Apoi, în afara axei de intrare, trageți firul de pe morcov și căutați compararea plutitorului, dacă valoarea axei nu este deja în bula de intrare, trageți firul valorii axei în bula de intrare. În plutitorul de comparare există 3 piese importante, nu vom folosi porțiunea == a plutitorului de comparare. În porțiunea <trebuie să setăm mutarea dreapta bool trăgând variabila de la panou la graficul evenimentului și făcând clic pe opțiunea setare și făcând clic pe caseta de selectare o dată, aceasta va seta boolul pentru a muta dreapta adevărat, trageți mutarea dreapta bool și setați acest lucru la false pentru porțiunea <, a flotei de comparare. Din aceasta trageți un fir din oricare dintre instrucțiunile set și căutați adăugare intrare mișcare, luați cealaltă instrucțiune set și trageți-o în partea de intrare adăugare mișcare a scriptului, apoi trageți de la bula axei de intrare la valoarea scalei intrării adăugare mișcare balon. Notă laterală, vă recomand să comentați deci, cum faceți acest lucru, faceți clic stânga și trageți peste bucățile de cod pe care doriți să le comentați și apăsați C.
Pasul 11: Direcție de salt și finalizare


În cele din urmă, treceți la controlerul de direcție. Aceasta va include un float de comparare. Creați un alt eveniment personalizat, de acolo avem nevoie de un float de comparare, în comparație cu 0, trebuie să obținem viteza, dar în loc să obținem viteza, împărțim pinul valorii returnate făcând clic dreapta și făcând clic pe divizarea struct pin. Folosiți valoarea de returnare X ca intrare pentru float-ul de comparare cu> și == mergând la adevăratul ramurii pe care trebuie să îl creăm utilizând variabila mutare dreaptă cu <și falsul ramurii mergând la rotația de control setată, care va trebui să împărțim bula de rotație cu aceeași metodă folosită pentru a împărți pinul de viteză, apoi setați pinul Z la 180,0, de când nu avem o țintă, dar motorul ireal ne va striga până vom găsi o țintă, aici facem clic dreapta și tastăm în bara de căutare obținem controler folosind valoarea returnată pentru nodurile de rotație a controlului setate. Al doilea nod de rotație a controlului setat va avea totul egal cu 0. Un alt lucru este săritul, acest lucru va fi oarecum lung. Primul lucru pe care îl facem pentru această porțiune a setului de caractere este să căutăm saltul axei de intrare sau oricum ați decis să numiți acea mapare a butoanelor, de acolo vom vedea că există o ramură apăsată și eliberată pe apăsată pe care o putem trage din acel triunghi și căutarea saltului, după eliberare putem căuta în sus saltul stop. Nu am terminat acolo, totuși, faceți clic dreapta și căutați în sus poate sări și să folosiți valoarea returnată într-o ramură la evenimentul adevărat, trebuie să apelăm la funcția setată de flipbook și să adăugăm o întârziere de 0,2 secunde, apoi să obțineți o referință la componenta de mișcare a caracterelor și vedeți dacă caracterul cade prin căutare se încadrează în bara de căutare folosind valoarea returnată pentru a seta flipbook-ul nostru la starea de repaus (deoarece caracterul pe care îl folosesc nu are o animație care cade după aspectul acestuia.)
Acum, este în sfârșit timpul să testăm acest personaj în joc. Înainte de a-l testa, totuși, asigurați-vă că luați controlerul de animație și controlerul de direcție și conectați-le la bifarea evenimentului.
Recomandat:
Cum se folosește un ecran LCD cu caractere I2C 20x4 cu Arduino: 6 pași

Cum se folosește un ecran LCD cu caractere 20x4 I2C cu Arduino: În acest tutorial simplu vom învăța cum să utilizăm un ecran LCD cu caractere 20x4 I2C cu Arduino Uno pentru a afișa un text simplu „Hello World. Urmăriți videoclipul
Cum să creați o alarmă falsă pentru mașină folosind un temporizator 555: 5 pași

Cum să creați o alarmă falsă pentru mașină folosind un temporizator 555: Acest proiect arată cum să creați o lumină LED intermitentă cu o întârziere de cinci secunde folosind un NE555. Acest lucru ar putea servi ca o alarmă falsă pentru mașină, deoarece imită un sistem de alarmă pentru mașină cu LED-ul său roșu aprins intermitent. Nivel de dificultate Circuitul în sine nu este dificil
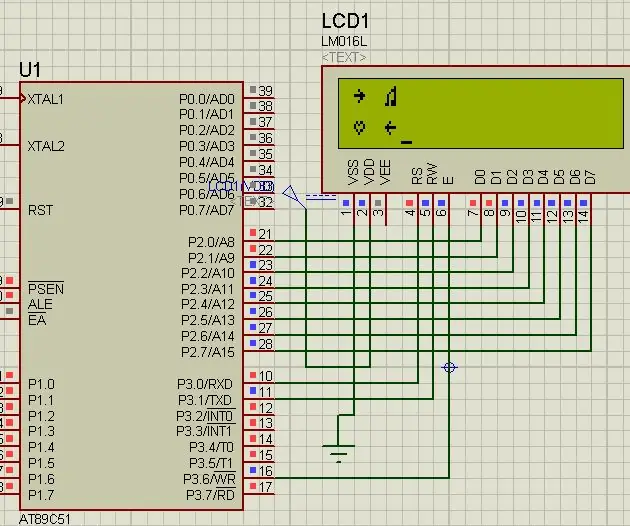
Cum se tipărește caracter personalizat pe ecran LCD cu microcontroler 8051: 4 pași

Cum se tipărește caracter personalizat pe LCD cu microcontrolerul 8051: În acest proiect vă vom spune despre cum să imprimați caracterele personalizate pe ecranul LCD 16 * 2 folosind microcontrolerul 8051. Folosim LCD în modul 8 biți. Putem face același lucru și cu modul pe 4 biți
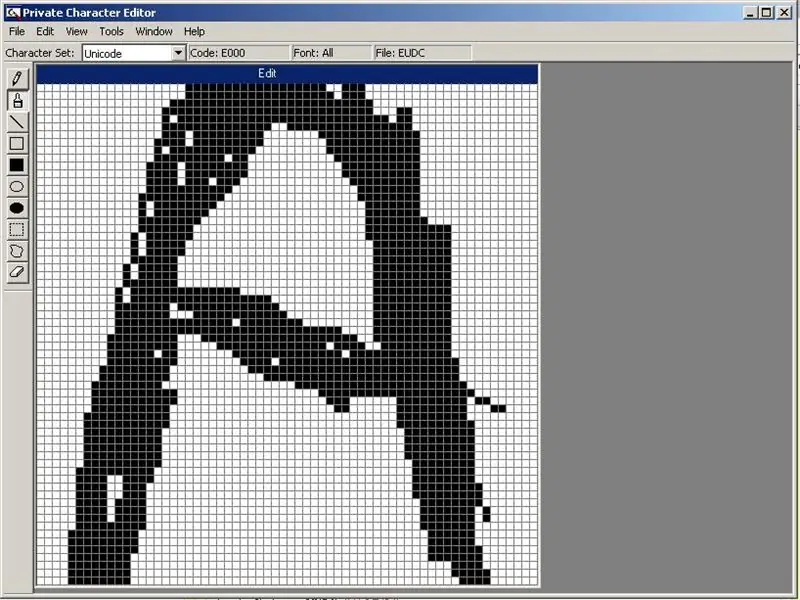
Creați-vă propriile caractere personalizate în Windows .: 4 pași

Creați-vă propriile caractere personalizate în Windows. În acest instructiv, vă voi arăta cum să creați caractere personalizate cu o aplicație încorporată în Windows. Da și chestii. Feriți-vă de fotografiile realizate în vopsea. Pot fi înfricoșători
Cum să creați un sistem de sunet pentru coșul de cumpărături pentru petreceri de stradă: 10 pași

Cum să creați un sistem de sunet pentru coșul de cumpărături pentru petreceri de stradă: acest instructable vă va arăta pașii pentru a crea un sistem de sunet mobil autonom într-un coș de cumpărături. Această configurație poate fi utilizată pentru tot felul de adunări publice, inclusiv proteste, petreceri de dans de stradă, bătălii Parkling Lot Rap și chiar în afara
