
Cuprins:
- Autor John Day [email protected].
- Public 2024-01-30 11:45.
- Modificat ultima dată 2025-01-23 15:04.

Sunt student la Howest Kortrijk care studiază New Media și tehnologia comunicării (NMCT).
Cu toții a trebuit să facem un proiect bazat pe zmeură și / sau Arduino. A trebuit să folosim senzori și baze de date pentru a arăta datele pe un site web și atunci am venit cu ideea de a crea o mini casă inteligentă.
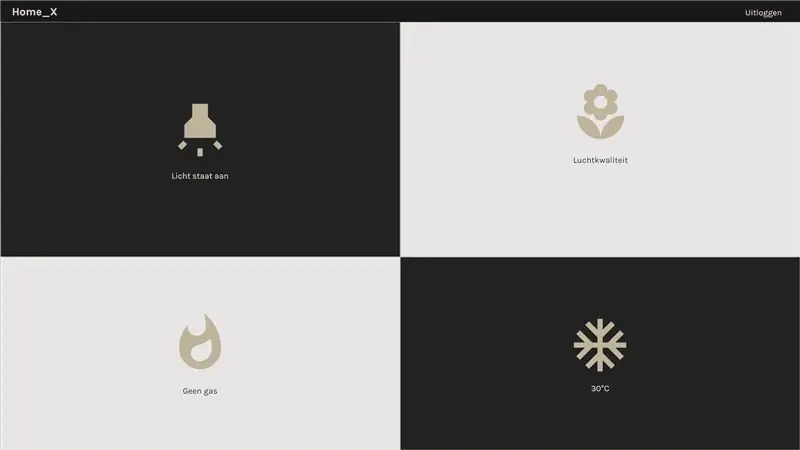
Cu casa inteligentă, veți putea vedea toate citirile senzorilor de pe site.
În acest instructable vă voi ghida prin fiecare pas, astfel încât să puteți recrea acest proiect pentru dvs.
Pasul 1: Materiale: De ce aveți nevoie
- Raspberry Pi
- DHT22
- Grove - Senzor de calitate a aerului
- Grove - senzor de gaz (MQ2)
- Pană de pâine
- Raspberry Pi T Cobbler
- Sârmă jumper masculin / feminin
- LED-uri de 5 mm
- Rezistențe
- Lemn și unelte
- Servo motor
- GrovePi +
Puteți cumpăra aceste articole online (Ali express, Amazon, electronice kiwi …) sau de la magazinele locale.
O listă detaliată a pieselor cu un link către magazine este prezentată mai jos în BOM.
Pasul 2: Cablare


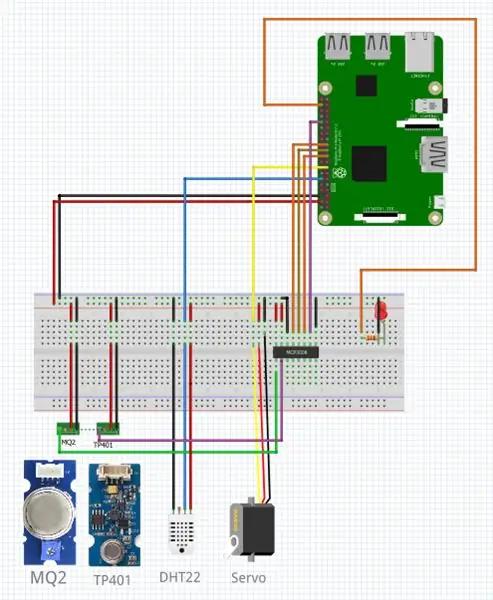
Am folosit Fritzing pentru cablare pentru a avea o imagine de ansamblu frumoasă despre modul în care ar trebui să se facă cablajul meu. Eu am folosit un GrovePi + pentru 2 dintre senzorii mei. Dacă intenționați să faceți acest lucru fără un GrovePi + urmați schema Fritzing. Senzorii I nu funcționează pentru dvs., încercați să utilizați pini diferiți.
Fișierul Fritzing îl puteți găsi mai jos.
Pasul 3: Baza de date folosind MySQL

Una dintre cele mai esențiale sarcini pe care a trebuit să o implementăm a fost conexiunea cu o bază de date MySQL.
De fiecare dată când un senzor primește citiri sau se aprinde o lumină, veți vedea aceste modificări în baza de date.
Baza de date trimite apoi aceste date către site-ul web, astfel încât utilizatorul să le poată vedea și acolo.
Mai jos puteți găsi fișierul meu.xml, unde aveți o imagine de ansamblu despre modul în care funcționează baza de date, dar mai întâi trebuie să instalați MySQL și balonul pe Raspberry Pi.
Codificarea senzorilor a avut loc prin intermediul pycharm, deci asigurați-vă că este instalat și (pe computer).
Mai întâi trebuie să verificați actualizările și să instalați pachete, astfel:
sudo apt-get update && sudo apt-get upgrade
sudo apt install -y python3-venv python3-pip python3-mysqldb mariadb-server uwsgi nginx uwsgi-plugin-python3
Acum vom folosi un mediu virtual:
me @ my-rpi: ~ $ python3 -m pip install --upgrade pip setuptools wheel virtualenvme @ my-rpi: ~ $ mkdir project1 && cd project1 me @ my-rpi: ~ / project1 $ python3 -m venv --system- site-pachete env me @ my-rpi: ~ / project1 $ source env / bin / activate (env) me @ my-rpi: ~ / project1 $ python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask-MySQL mysql-connector-python passlib
Ar trebui să vă spun că mariadb.service este activ.
Acum, în pycharm accesați VCS> Import din versiunea Control> GitHub en clone
Apoi configurați configurarea de implementare pentru directorul pe care tocmai l-ați făcut, de ex. / acasă / eu / proiect1.
După ce ați terminat, accesați setările interpretorului și configurați mediul virtual pe care tocmai l-ați creat, de ex. / acasă / eu / proiect / env / bin / python. Cartografierea căilor trebuie completată, de asemenea.
Dacă ați făcut toate acestea, baza de date ar trebui să ruleze deja.
sudo systemctl status mysql
Acum trebuie să creăm utilizatori pentru baza noastră de date, astfel:
sudo mariadb
CREAȚI UTILIZATOR 'project-admin' @ 'localhost' IDENTIFICAT DE 'adminpassword'; CREAȚI UTILIZATORUL „project-web” @ „localhost” IDENTIFICAT DE „webpassword”; CREAȚI UTILIZATORUL „project-sensor” @ „localhost” IDENTIFICAT DE „sensorpassword”; Proiect CREATE DATABASE;
ACORDAȚI TOATE PRIVILEGII PE proiect. * Către „project-admin” @ „localhost” CU OPȚIUNE GRANT; GRANT SELECT, INSERT, UPDATE, DELETE ON project. * TO „project-web” @ „localhost”; GRANT SELECT, INSERT, UPDATE, DELETE ON project. * TO 'project-sensor' @ 'localhost'; PRIVILEGII DE FLUSH;
Acum, pentru a vedea baza noastră de date în pycharm, trebuie să facem o conexiune.
Putem face acest lucru accesând Vizualizare> Instrument Windows> Baza de date și făcând clic pe butonul verde "plus".
Sursă date> MySQL și faceți clic (dacă există) pe butonul Descărcare driver care apare.
Apoi accesați SSH / SSL și verificați SSH. Completați gazdă / utilizator / parolă pentru pi și utilizați portul 22 dacă nu este încă completat.
Dacă doriți ca pycharm să-și amintească parola bifați caseta de selectare „Amintiți-vă parola”.
În fila „General”, completați localhost în gazdă, proiectați în baza de date și utilizați proiect-admin cu parola pentru a putea testa conexiunea.
Pentru a face baza de date utilizabilă, trebuie să rulați.sql pe care îl plasez mai jos. Încercați să utilizați opțiunea de import, dacă nu puteți importa un fișier de descărcare, trebuie să adăugați tabelele manual.
După ce ați terminat, trebuie să găsiți directorul conf cu cele două fișiere.service. Acolo schimbă fiecare seb pe care îl găsești cu numele utilizatorului pe care îl folosești pe pi. De asemenea, grupul trebuie să fie www-data.
Următorul pas este să porniți aceste servicii pe pi, astfel:
sudo cp conf / project - *. service / etc / systemd / system /
sudo systemctl daemon-reload
sudo systemctl începe proiectul *
sudo systemctl status project- *
Ar trebui să vedeți două servicii active atunci când totul merge conform planului.
Ultimul pas este să activați nginx.
Mai întâi verificați apache2 pe pi, dacă aveți instalat acest lucru, ștergeți-l sau dezactivați-l.
În fișierul nginx trebuie mai întâi să schimbați uwsgi_pass, apoi să rulați aceste comenzi.
sudo cp conf / nginx / etc / nginx / sites-available / project
sudo rm / etc / nginx / sites-enabled / default
sudo ln -s / etc / nginx / sites-available / project1 / etc / nginx / sites-enabled / project
sudo systemctl reporniți nginx.service
sudo systemctl status nginx.service
Nginx ar trebui să fie activ și să ruleze. Dacă totul este corect, puteți naviga acum pe pi. La început veți vedea „Hello world”, dar trebuie totuși să schimbați conținutul acelui fișier cu codul meu de mai jos.
Puteți activa serviciile astfel încât acestea să ruleze automat la pornirea pi.
Când ați făcut toate acestea, asigurați-vă că ați introdus cel puțin o casă cu adresa în baza de date. Puteți face acest lucru cu o inserare simplă în.
Pasul 4: Codificare


Puteți descărca codul prin Github:
github.com/NMCT-S2-Project-I/project-i-Tib…
Codul pentru senzori este inclus în fișierul sensor.py.
Nu uitați să schimbați numele meu în al dvs. (sau utilizatorul decât utilizați pe pi) în fișierele de servicii, astfel încât acestea să poată rula corect și să plaseze codul meu în fișierele deja existente în Pycharm.
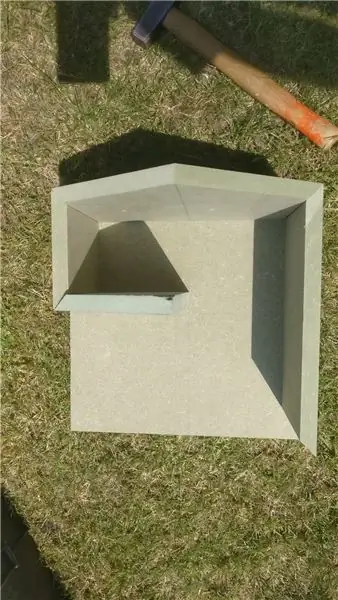
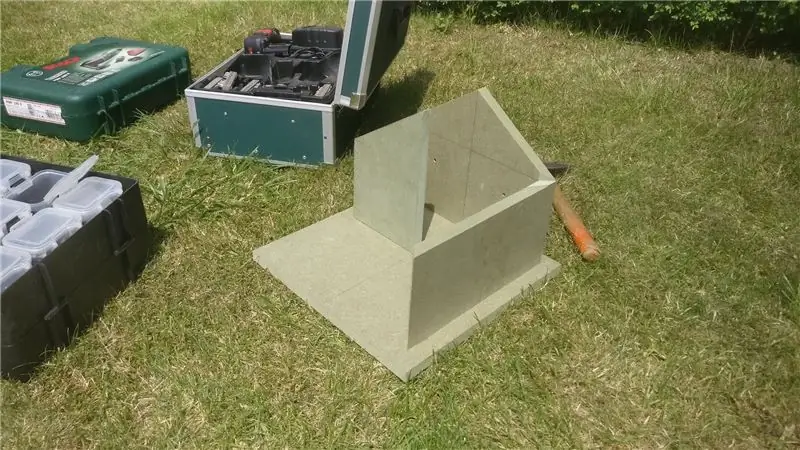
Pasul 5: Locuințe




Am făcut un desen rapid despre cum îmi doream casa, dar a ta poate arăta cu totul diferit. Trebuie doar să vă asigurați că aveți un întreg, astfel încât servo să poată deschide și închide o fereastră.
Am folosit în principal un burghiu mic și un ferăstrău pentru a tăia lemnul. De asemenea, m-am asigurat că pereții sunt suficient de groși, astfel încât să pot așeza servo-ul în interiorul lor.
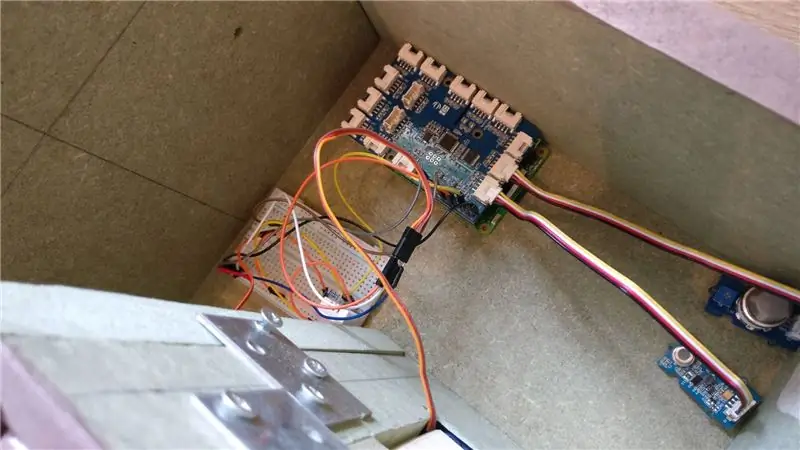
Când ați terminat de proiectat și servo-ul este în poziție, trebuie doar să conectați senzorii și să plasați pi în interiorul casei și sunteți gata să mergeți.
După cum am menționat înainte ca casa dvs. să arate exact la fel ca a mea, trebuie doar să faceți loc pentru servo și fereastră.
În cele din urmă, ați terminat cu proiectul. Sper că acest ghid este suficient de clar, astfel încât să puteți face și voi o casă inteligentă minunată, așa cum am făcut eu.
Mult noroc.
Recomandat:
Cum să faci 4G LTE dublă antenă BiQuade Pași simpli: 3 pași

Cum să fac 4G LTE Double BiQuade Antenna Pași simpli: De cele mai multe ori mă confrunt, nu am o putere de semnal bună pentru lucrările mele de zi cu zi. Asa de. Căut și încerc diferite tipuri de antenă, dar nu funcționează. După un timp pierdut, am găsit o antenă pe care sper să o fac și să o testez, pentru că nu se bazează pe principiul
Design de joc în Flick în 5 pași: 5 pași

Designul jocului în Flick în 5 pași: Flick este un mod foarte simplu de a crea un joc, în special ceva de genul puzzle, roman vizual sau joc de aventură
Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino - Pași cu pași: 4 pași

Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino | Pași cu pas: în acest proiect, voi proiecta un senzor senzor de parcare inversă Arduino Car Circuit folosind senzorul cu ultrasunete Arduino UNO și HC-SR04. Acest sistem de avertizare auto bazat pe Arduino poate fi utilizat pentru navigație autonomă, autonomie robotică și alte r
Detectarea feței pe Raspberry Pi 4B în 3 pași: 3 pași

Detectarea feței pe Raspberry Pi 4B în 3 pași: În acest instructabil vom efectua detectarea feței pe Raspberry Pi 4 cu Shunya O / S folosind Biblioteca Shunyaface. Shunyaface este o bibliotecă de recunoaștere / detectare a feței. Proiectul își propune să obțină cea mai rapidă viteză de detectare și recunoaștere cu
Cum să faci un contor de pași ?: 3 pași (cu imagini)

Cum să fac un contor de pași ?: obișnuiam să performez bine la multe sporturi: mersul pe jos, alergatul, mersul pe bicicletă, jocul de badminton etc. Îmi place să călăresc să călătoresc în preajmă. Ei bine, uită-te la burtica mea ostilă …… Ei bine, oricum, decid să reîncep să fac mișcare. Ce echipament ar trebui să pregătesc?
