
Cuprins:
- Pasul 1: Pasul 1: Construiți-vă robotul de bază
- Pasul 2: Pasul 2: Găsiți și comandați ecranul OLED
- Pasul 3: Pasul 3: Conectați OLED la Arduino Nano
- Pasul 4: Pasul 4: testați afișajul
- Pasul 5: Pasul 5: Adăugați OLED-ul dvs. la robot
- Pasul 6: Pasul 6: Afișați parametrii robotului
- Pasul 7: Pasul 7: Desenați câteva fețe
- Pasul 8: Pasul 8: Personalizați
- Autor John Day [email protected].
- Public 2024-01-30 11:41.
- Modificat ultima dată 2025-01-23 15:04.

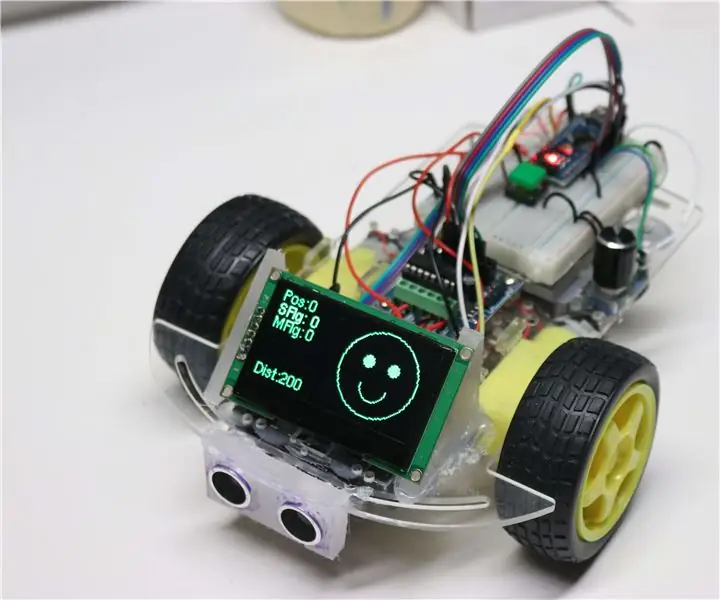
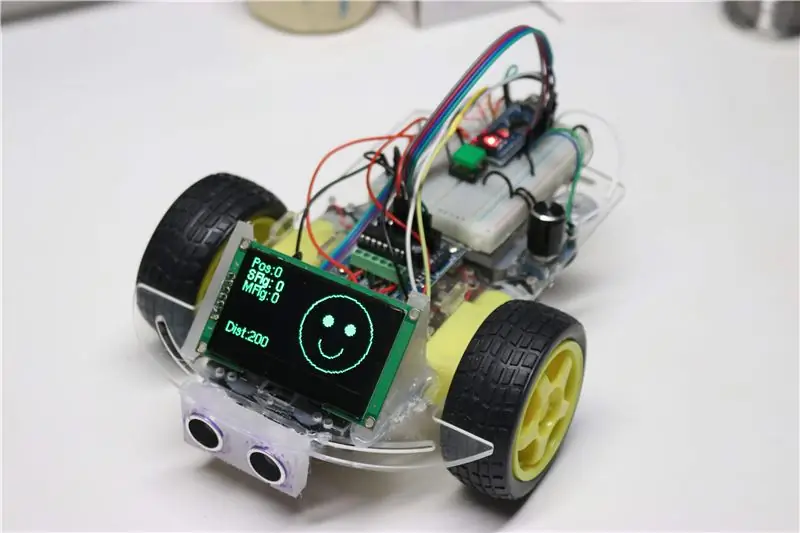
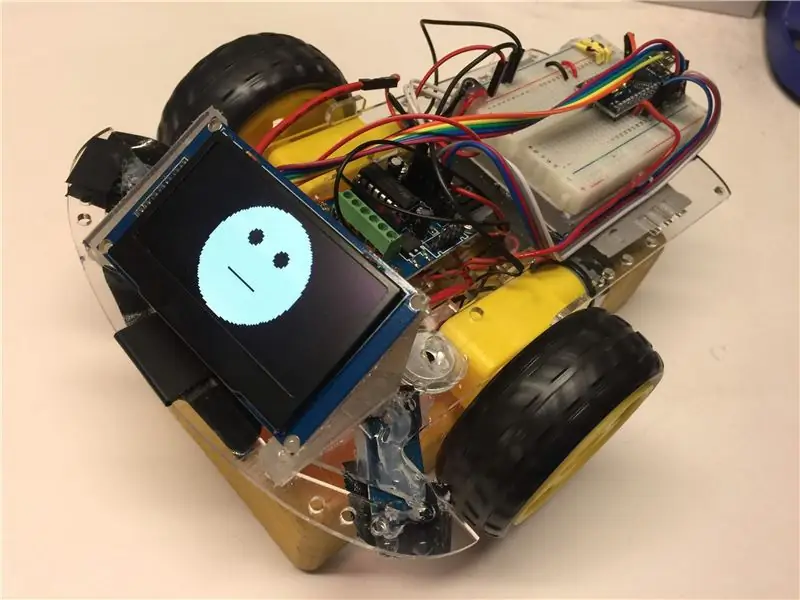
Acest ghid vă va arăta cum să creați un robot cu cost redus (39 USD) pentru evitarea coliziunilor, cu o față pe font. Facem acest lucru folosind un nou ecran OLED luminos și ieftin. Studenților noștri le place să adauge fețe roboților lor. Le place să deseneze fețe zâmbitoare care se schimbă în funcție de ceea ce face robotul.
Există mai mulți roboți mici, cu preț redus, disponibili pentru mai puțin de 25 USD, care vă permit să predați elementele de bază ale informaticii. Una dintre problemele cu acești roboți este că nu oferă transparență cu privire la ceea ce se întâmplă în interiorul robotului în timp ce îl construiți. În 2018, totul a început să se schimbe odată cu disponibilitatea afișajelor OLED de înaltă calitate, la prețuri reduse. Aceste afișaje au următoarele avantaje:
- Sunt foarte luminoase și au un contrast ridicat. Chiar și o cameră luminoasă, sunt ușor de citit din multe unghiuri.
- Au o rezoluție bună. Cele pe care le folosesc sunt de 168x64 pixeli. Acesta este de aproape 4x afișajele anterioare pe care le-am folosit.
- Sunt de putere redusă și funcționează constant chiar și atunci când puterea robotului tău scade.
- Acestea au un cost relativ scăzut (aproximativ 16 USD fiecare) și prețurile scad.
În trecut, au fost dificil de programat și ar folosi prea multă memorie pentru a fi folosite cu Arduino Nanos ieftin. Nano are doar 2K sau RAM dinamică. Acest ghid vă va arăta cum să rezolvați aceste probleme și să construiți un robot pe care copiii adoră să îl programeze.
Pasul 1: Pasul 1: Construiți-vă robotul de bază

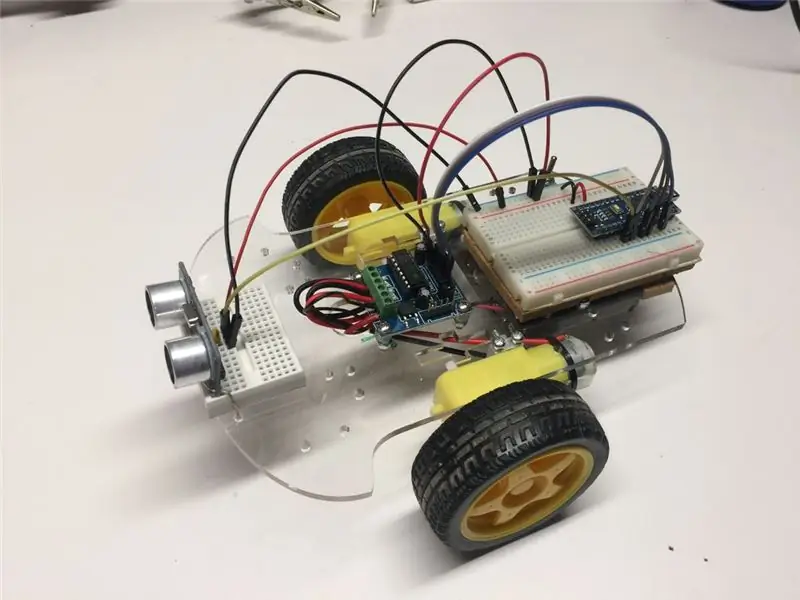
Pentru a construi un FaceBot, de obicei începem cu robotul de bază. Un exemplu este robotul CoderDojo de 25 USD care este descris aici. Acest robot folosește popularul și ieftin Arduino Nano, un controler de motor simplu, 2 motoare de curent continuu și 4 sau 6 baterii AA. Majoritatea studenților încep să folosească senzorul de ping pentru a construi un robot de evitare a coliziunilor. Deoarece oferă un sistem de alimentare de 5v, este perfect pentru FaceBot. Pentru a menține costurile scăzute, de obicei îi pun pe elevii mei să comande piese online de la e-Bay. Piesele durează adesea 2-3 săptămâni pentru a ajunge și necesită o cantitate mică de lipire pentru motoare și comutatorul de alimentare. Restul conexiunilor sunt realizate folosind o placă de prindere de 400 de cravate. Elevii lipesc frecvent firele pentru a le împiedica să alunece.
Există o schimbare pe care o facem în designul standard de evitare a coliziunilor. Mutăm senzorul de ping din partea de sus a șasiului pe sub șasiu. Acest lucru lasă loc pentru afișajul de deasupra robotului.
Odată ce ați programat evitarea coliziunilor, sunteți citit pentru a adăuga o față!
Pasul 2: Pasul 2: Găsiți și comandați ecranul OLED

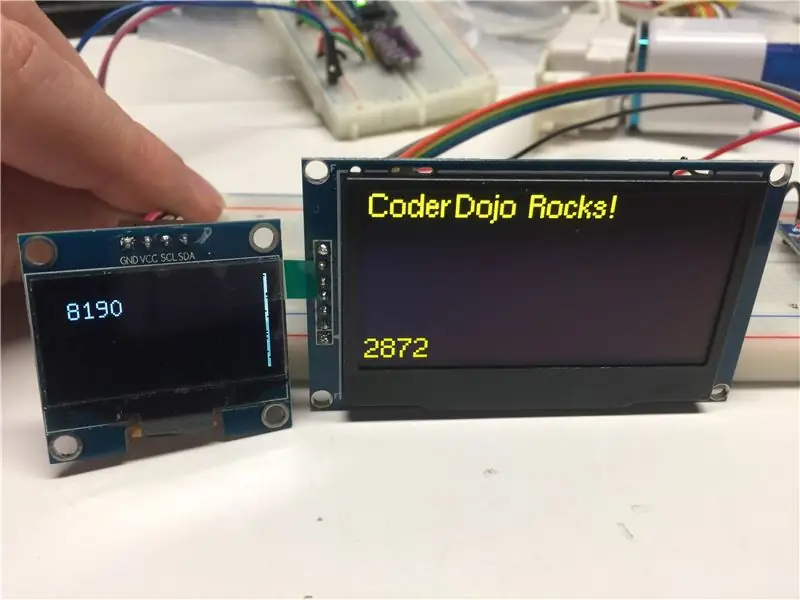
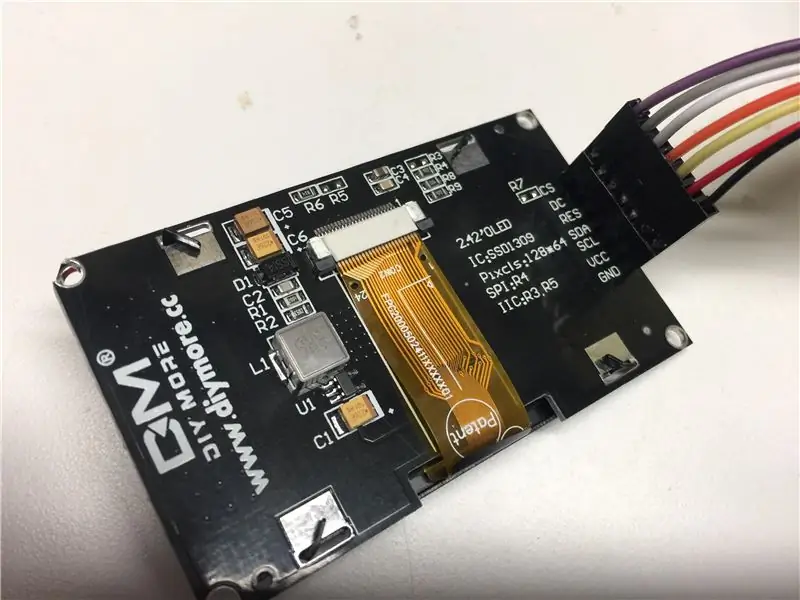
Când au apărut afișajele OLED, cele cu preț redus erau concepute pentru ceasuri sau monitoare de fitness. Ca rezultat, acestea erau mici, de obicei în jur de 1 inci. Vestea bună este că au fost low-cost, în jur de 3 USD. Am construit câțiva roboți cu aceste afișaje, dar pentru că dimensiunea afișajelor era limitată, ce puteam face pe ecran. Apoi, în 2018, am început să vedem că prețul ecranelor OLED mai mari de 2,42 inci scade în preț. În ianuarie 2019, prețurile au scăzut la aproximativ 16 USD. În sfârșit, am avut un ecran excelent pe care l-am putea folosi pentru fețele robotului nostru.
Iată specificațiile acestor afișaje:
- 2,42 țoli (măsurare diagonală)
- 128 pixeli (dimensiune x)
- 64 pixeli înălțime (dimensiunea y)
- Putere redusă (de obicei 10ma)
- Monocrom (vin în galben, verde, albastru și alb)
- Interfață SPI implicită, deși o puteți schimba în I2C dacă doriți
- Driver SSD1309 (un driver de afișare foarte comun)
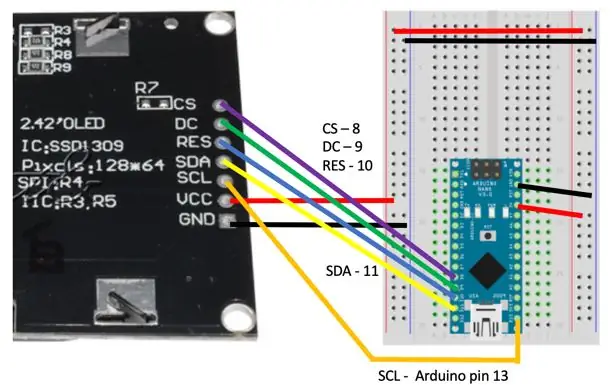
Interfața SPI are șapte fire. Iată etichetele tipice de pe interfață:
- CS - Selectare chip
- DC - Date / Comandă
- RES - Resetare
- SDA - Date - acesta ar trebui să fie conectat la pinul 11 Arduino Nano
- SCL - Ceas - acesta ar trebui să fie conectat la pinul 13 Arduino Nano
- VCC - +5 volți
- GND - sol
De asemenea, va trebui să aveți câteva fire pentru a conecta afișajul la panoul de verificare. Ecranele vin de obicei cu un antet cu 7 pini pe care îl lipiți pe ecran. Am folosit 7 conectori Dupont de la tată la tată de 20 mc și i-am lipit astfel încât firele să iasă din spatele afișajului.
Pasul 3: Pasul 3: Conectați OLED la Arduino Nano


Acum sunteți gata să vă testați OLED-ul. Folosesc un alt Arduino Nano doar pentru a testa dacă fiecare afișaj pe care îl obțin funcționează. Odată ce testele funcționează, îl conectez la robot. Schema de cablare pentru tester este prezentată în figura de mai sus. Rețineți că puteți muta conexiunile OLED pe alți pini care acceptă ieșiri digitale, dar dacă vă asigurați că SCL (ceasul) este pe pinul Arduino Nano 13 și SDA (date) este pe pinul Arduino Nano 11, puteți utiliza setările implicite în software-ul. Acest lucru vă menține codul un pic mai simplu.
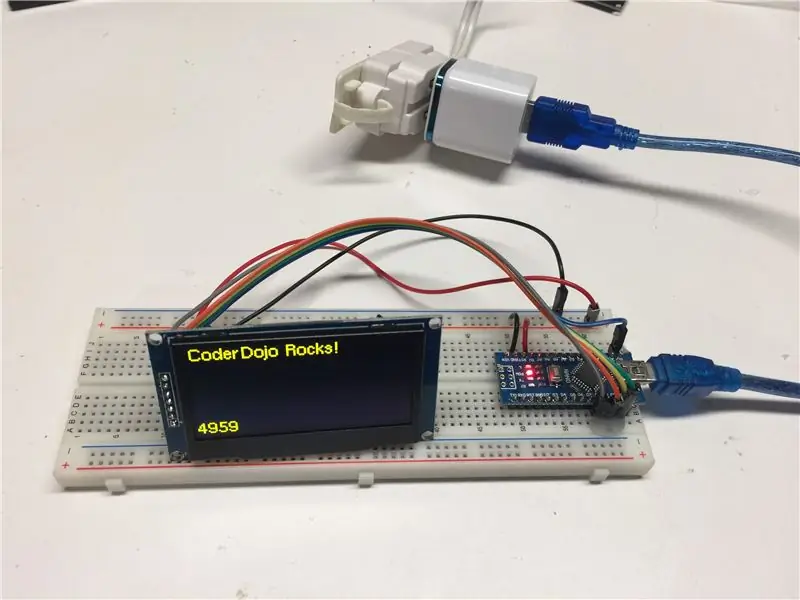
Pasul 4: Pasul 4: testați afișajul

Pentru a vă testa afișajul, vom folosi biblioteca u8g2. Există alte biblioteci pe care le puteți folosi, dar, din experiența mea, niciuna dintre ele nu este la fel de bună la biblioteca u8g2. Un factor critic este cantitatea de memorie RAM din Arduino utilizată de afișaj. U8g2 este singura bibliotecă pe care am găsit-o care folosește un „Mod pagină” care va funcționa cu Arduino Nano.
Puteți adăuga această bibliotecă la IED-ul dvs. Arduino căutând „u8g2” în meniul „Gestionați bibliotecile”. De asemenea, puteți descărca codul direct de pe gethub.
github.com/olikraus/u8g2
Codul de test pe care îl folosesc este aici:
github.com/dmccreary/coderdojo-robots/blob…
Există câteva lucruri de remarcat. Numerele PIN-urilor SCL și SDA sunt comentate, deoarece acestea sunt pin-urile implicite de pe Nano. Constructorul pentru u8g2 este linia cheie:
// Folosim SSD1306, 128x64, cu o singură pagină, fără nume, cu 4 fire, Hardware, SPI fără rotație, care utilizează doar 27% din memoria dinamică U8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_PIN)
Folosim modul cu o singură pagină, deoarece acel mod folosește RAM minimă. Folosim interfața hardware cu 4 fire, iar OLED vine în mod implicit cu SPI.
Pasul 5: Pasul 5: Adăugați OLED-ul dvs. la robot

Acum că avem un OLED funcțional și știm cum să inițializăm bibliotecile u8g2, suntem pregătiți să integrăm OLED cu robotul nostru de bază. Există câteva lucruri de luat în considerare. În testul nostru OLED am folosit pinii care erau unul lângă celălalt pentru a simplifica cablajul. Din păcate, avem nevoie de pinul 9 pentru a conduce robotul nostru, deoarece este unul dintre pinii PWM de care avem nevoie pentru a trimite un semnal analog către driverul motorului. Soluția este să mutați firul care este pe pinul 9 pe un alt pin liber și apoi să schimbați declarația #define cu acel nou pin. Pentru a monta OLED pe partea din față a robotului am tăiat două piese triunghiulare din plexiglas și lipite la cald le la șasiu. Îmi place întotdeauna să folosesc niște hârtie de șlefuit pentru a asfalta suprafața plexiglasului înainte de a lipi piesele împreună, astfel încât să nu se despartă prea ușor.
În continuare, să obținem niște date pe OLED-ul nostru și să desenăm niște fețe pe robot!
Pasul 6: Pasul 6: Afișați parametrii robotului

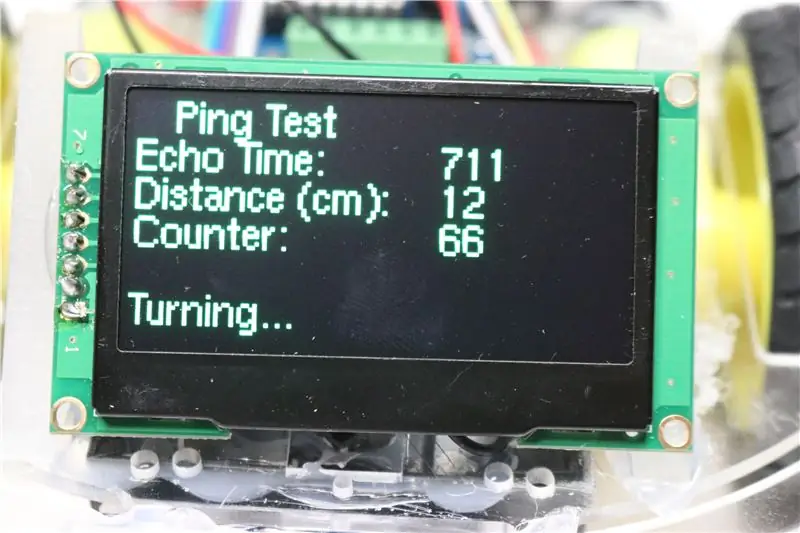
Unul dintre lucrurile frumoase despre a avea un afișaj este că ajută cu adevărat la depanarea a ceea ce se întâmplă în interiorul robotului nostru în timp ce circulă. Nu este neobișnuit ca dezvoltatorii să aibă o funcție pe desktop atunci când sunteți conectat la computer, doar ca acesta să nu funcționeze atunci când robotul circulă. Afișarea unei valori precum distanța măsurată de senzorul de ping este un bun exemplu de afișare a unui parametru robot.
În fotografia de mai sus, prima linie (Echo Time) arată timpul de întârziere dintre momentul în care sunetul părăsește difuzorul cu ultrasunete și timpul în care este primit de microfon. Acest număr este apoi convertit în centimetri în a doua linie (Distanța în cm). Contorul este actualizat caută în al doilea rând pentru a afișa afișajul se actualizează. „Întoarcerea…” este afișată numai dacă distanța este sub un anumit număr, care se numește prag de viraj. Ambele roți se deplasează înainte dacă distanța de ping este peste acest număr. Dacă numărul este sub pragul de rotație, inversăm motoarele (făcând backup) și apoi schimbăm direcția.
Iată câteva exemple de cod care vă arată cum să luați valorile din senzorul de ping și să afișați valorile pe ecranul OLED.
Iată un exemplu care testează trei senzori de ping (stânga, centru și dreapta) și afișează valorile de pe ecran:
github.com/dmccreary/coderdojo-robots/blob…
Pasul 7: Pasul 7: Desenați câteva fețe

Acum avem toate piesele pe loc pentru a desena niște fețe. Studenții noștri cred de obicei că robotul ar trebui să aibă o față fericită dacă merge înainte. Când vede ceva în față, înregistrează un sentiment de surpriză. Apoi, dă înapoi și se uită în jur, poate cu ochii mișcați pentru a semnala în ce direcție se va întoarce.
Comanda de desen pentru a desena o față este destul de simplă. Putem desena un cerc pentru conturul feței și completat în cercuri pentru fiecare ochi. Gura poate fi un semicerc pentru un zâmbet și un cerc rotund plin pentru un sentiment de surpriză. Acesta este locul în care copiii își pot folosi creativitatea pentru a personaliza expresiile. Uneori desenez în mod deliberat fețe rele și cer elevilor să mă ajute să le fac mai bune.
Puteți utiliza funcțiile display.height () și display.width () pentru a obține dimensiunea afișajului. În codul de mai jos setăm variabile
half_width = display.width () / 2; half_height = display.height () / 2;
Dacă faceți aceste calcule de multe ori, codul este puțin mai rapid dacă sunt calculate o dată și stocate într-o variabilă. Iată câteva exemple despre cum este desenată fața plictisitoare dreaptă de mai sus:
// facem acest lucru la începutul fiecărei bucle
display.clearDisplay (); // desenați o față ușoară pentru backgrounddisplay.fillCircle (half_width, half_height, 31, WHITE); // ochiul drept întunecat display.fillCircle (half_width - 10, display.height () / 3, 4, BLACK); // ochiul stâng darkdisplay.fillCircle (half_width + 10, display.height () / 3, 4, BLACK); // trasați o linie dreaptă pentru afișajul gurii.drawLine (half_width - 10, display.height () / 3 * 2, half_width + 10, display.height () / 3 * 2, BLACK); // această linie trimite noua noastră față pe ecranul OLED display.display ();
Pasul 8: Pasul 8: Personalizați

Desenarea feței de bază este doar începutul. Elevii pot crea multe variante. Mulți studenți au adăugat un difuzor mic care redă tonuri sau sunete pe măsură ce se mișcă.
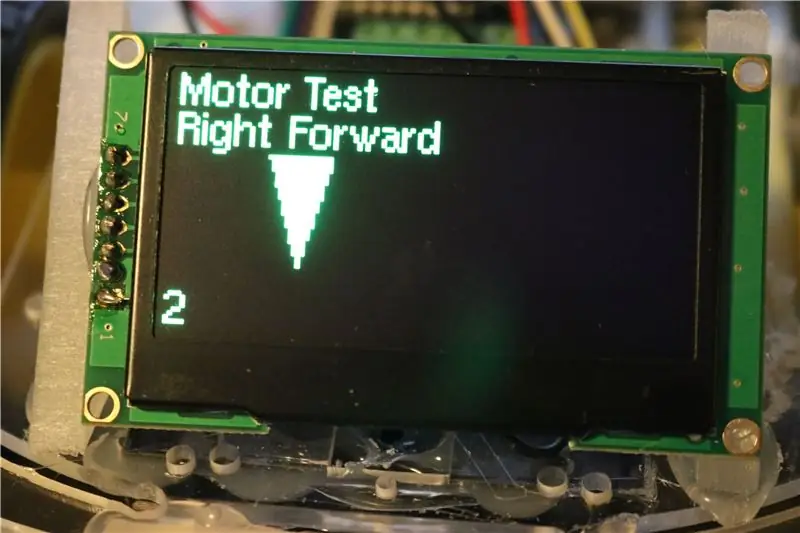
De asemenea, puteți construi programe de testare mai mici, care vă ajută elevii să conecteze corect motoarele. De exemplu, o săgeată (triunghi) de pe ecran îi va spune elevului ce direcție ar trebui să se rotească roata atunci când conectați motoarele. Programul de testare parcurge fiecare direcție a motorului:
- Înainte dreapta
- Reverse dreapta
- Stânga înainte
- Stânga inversă
Pentru fiecare mod, ecranul este actualizat cu un nou afișaj pentru a arăta care roată ar trebui să se rotească și în ce direcție.
Un exemplu al acestui program este aici
github.com/dmccreary/coderdojo-robots/blob…
Există multe exemple suplimentare și detalii de programare pe pagina CoderDojo Robots GitHub FaceBot.
Există, de asemenea, o versiune a robotului FaceBot care permite elevilor să modifice toți parametrii de evitare a coliziunilor (viteza de avans, distanța de viraj, timpul de virare, viteza de viraj) folosind direct afișajul. Nu este necesar niciun computer pentru a „programa” acești roboți! Aceste versiuni sunt ideale pentru MakerFairs și evenimente pe care nu doriți să le transportați în jurul computerelor.
Vă rugăm să ne anunțați cu ce noi fețe veniți voi și elevii dvs.!
Codificare fericită!
Recomandat:
Cum să faci 4G LTE dublă antenă BiQuade Pași simpli: 3 pași

Cum să fac 4G LTE Double BiQuade Antenna Pași simpli: De cele mai multe ori mă confrunt, nu am o putere de semnal bună pentru lucrările mele de zi cu zi. Asa de. Căut și încerc diferite tipuri de antenă, dar nu funcționează. După un timp pierdut, am găsit o antenă pe care sper să o fac și să o testez, pentru că nu se bazează pe principiul
Design de joc în Flick în 5 pași: 5 pași

Designul jocului în Flick în 5 pași: Flick este un mod foarte simplu de a crea un joc, în special ceva de genul puzzle, roman vizual sau joc de aventură
Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino - Pași cu pași: 4 pași

Sistemul de alertă pentru parcarea inversă a autovehiculului Arduino | Pași cu pas: în acest proiect, voi proiecta un senzor senzor de parcare inversă Arduino Car Circuit folosind senzorul cu ultrasunete Arduino UNO și HC-SR04. Acest sistem de avertizare auto bazat pe Arduino poate fi utilizat pentru navigație autonomă, autonomie robotică și alte r
Detectarea feței pe Raspberry Pi 4B în 3 pași: 3 pași

Detectarea feței pe Raspberry Pi 4B în 3 pași: În acest instructabil vom efectua detectarea feței pe Raspberry Pi 4 cu Shunya O / S folosind Biblioteca Shunyaface. Shunyaface este o bibliotecă de recunoaștere / detectare a feței. Proiectul își propune să obțină cea mai rapidă viteză de detectare și recunoaștere cu
Cum să faci un contor de pași ?: 3 pași (cu imagini)

Cum să fac un contor de pași ?: obișnuiam să performez bine la multe sporturi: mersul pe jos, alergatul, mersul pe bicicletă, jocul de badminton etc. Îmi place să călăresc să călătoresc în preajmă. Ei bine, uită-te la burtica mea ostilă …… Ei bine, oricum, decid să reîncep să fac mișcare. Ce echipament ar trebui să pregătesc?
