
- Autor John Day [email protected].
- Public 2024-01-30 11:43.
- Modificat ultima dată 2025-01-23 15:04.

Un Arduino 16x2 Liquid Crystel Display folosește formatarea simplificată pentru a face afișarea textelor ușoară și utilă.
Provizii
- Placa Arduino sau Genuino
- Ecran LCD
- anteturi de pin pentru lipire pe pinii afișajului LCD
- Potențiometru de 10k ohm
- Rezistor de 220 ohmi
- fire de conectare
- panou de masă
Pasul 1: Conectați-vă firele


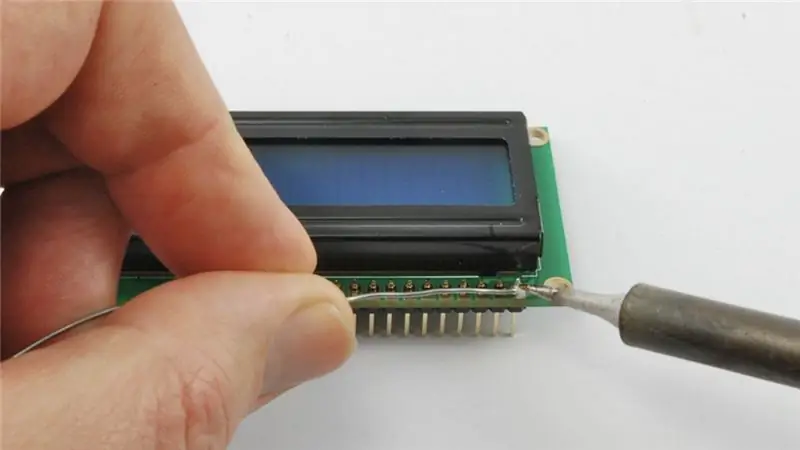
Înainte de a conecta ecranul LCD la placa Arduino, ar trebui să lipiți o bandă de antet pin la conectorul cu 14 pini al ecranului LCD, după cum puteți vedea în imaginea de mai sus. Pentru a conecta ecranul LCD la tablă.
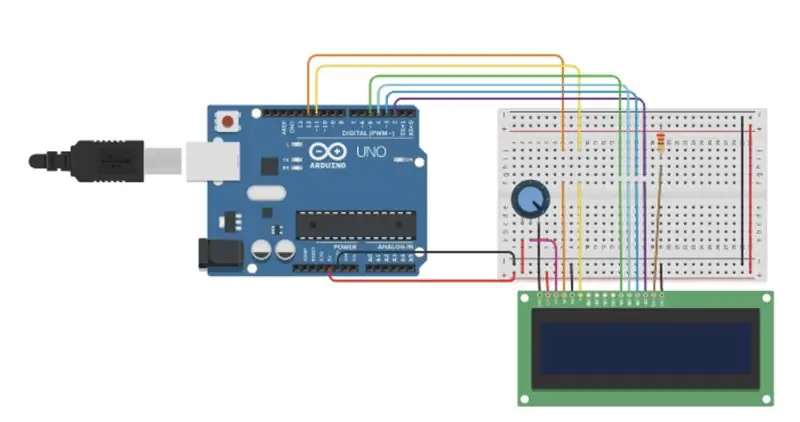
Apoi introduceți ecranul LDC în placa dvs. de pâine, permițând accesul ușor la pini și la conductorul de alimentare. Urmați diagrama pentru a vă conecta proiectul.
Circuitul: * Pin RS LCD la pinul digital 12
* LCD Activați pinul la pinul digital 11
* Pin LCD D4 la pinul digital 5
* Pin D5 LCD la pinul digital 4
* Pin LCD D6 la pinul digital 3
* Pin LCD D7 la pinul digital 2
* Pin R / W LCD la masă
* Pin VSS LCD la sol
* Pin VCC LCD la 5V
* Rezistor 10K: se termină la + 5V și împământare: ștergător la pinul VO LCD
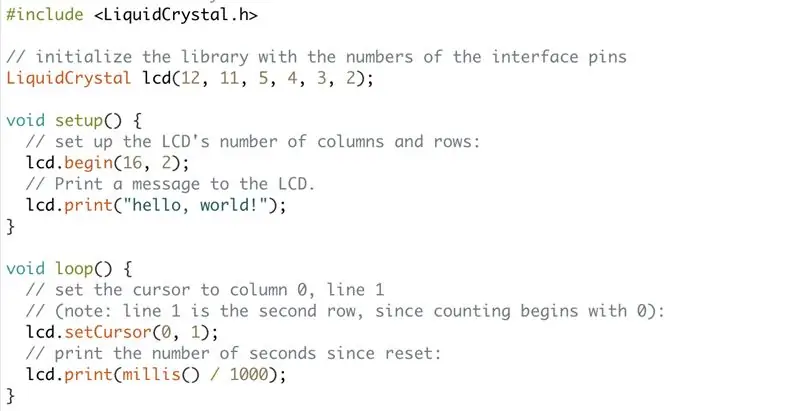
Pasul 2: Cod

#include
// inițializați biblioteca cu numerele pinilor de interfață LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
void setup () {// configurați numărul LCD de coloane și rânduri: lcd.begin (16, 2); // Imprimați un mesaj pe ecranul LCD. lcd.print ("salut, lume!"); }
void loop () {// setați cursorul la coloana 0, linia 1 // (notă: linia 1 este al doilea rând, deoarece numărarea începe cu 0): lcd.setCursor (0, 1); // tipăriți numărul de secunde de la resetare: lcd.print (milis () / 1000); }
Pasul 3: Terminați

Bine făcut. Continuați să experimentați până când veți avea suficiente cunoștințe cu fiecare zonă de afișare pentru a vă codifica propriul joc
Recomandat:
Contor Arduino folosind afișaj LED TM1637 și senzor de evitare a obstacolelor: 7 pași

Contor Arduino folosind afișajul LED TM1637 și senzorul de evitare a obstacolelor: În acest tutorial vom învăța cum să realizăm un contor de cifre simple folosind afișajul LED TM1637 și senzorul de evitare a obstacolelor și Visuino
Afișaj LED în linie Jocuri Arduino: 7 pași (cu imagini)

Afișaj LED în linie Jocuri Arduino: alias Sistem de jocuri cu afișaj cu scări LED. Un Attiny-85 echipat cu hardware și software pentru a reda „video” plin de acțiune jocuri, pe un afișaj LED în linie. Are un afișaj multiplexat cu 12 LED-uri și acceptă până la 6 intrări de butoane și un opti
Afișaj TTGO (color) cu Micropython (afișaj TTGO T): 6 pași

Afișaj TTGO (color) cu Micropython (afișaj TTGO T): Afișajul TTGO T este o placă bazată pe ESP32 care include un afișaj color de 1,14 inch. Tabloul poate fi cumpărat pentru un premiu mai mic de 7 $ (inclusiv livrare, premiu văzut pe banggood). Acesta este un premiu incredibil pentru un ESP32, inclusiv un afișaj. T
Cum se folosește motorul pas cu pas ca codificator rotativ și afișaj OLED pentru pași: 6 pași

Cum se folosește motorul pas cu pas ca codificator rotativ și afișaj OLED pentru pași: În acest tutorial vom învăța cum să urmăriți pașii motorului pas cu pas pe afișajul OLED. Urmăriți un videoclip demonstrativ. Creditul pentru tutorialul original este destinat utilizatorului YouTube „sky4fly”
Ceas digital cu Arduino și afișaj cu matrice de puncte Led: 6 pași

Ceas digital folosind afișajul Arduino și Led Matrix Display: În prezent, producătorii, dezvoltatorii preferă Arduino pentru dezvoltarea rapidă a prototipurilor de proiecte. Arduino este o platformă electronică open-source bazată pe hardware și software ușor de utilizat. Arduino are o comunitate foarte bună de utilizatori. În acest proiect
